Вам понадобится
- Текстовый редактор, браузер.
Инструкция
1
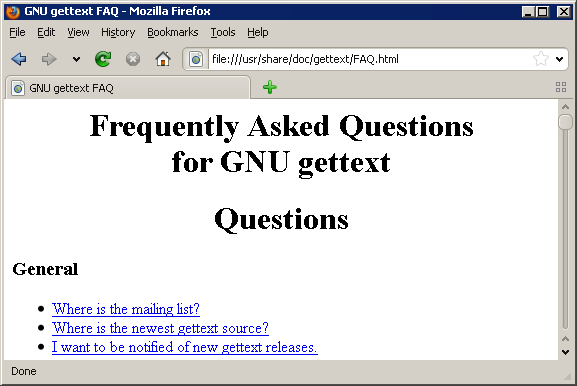
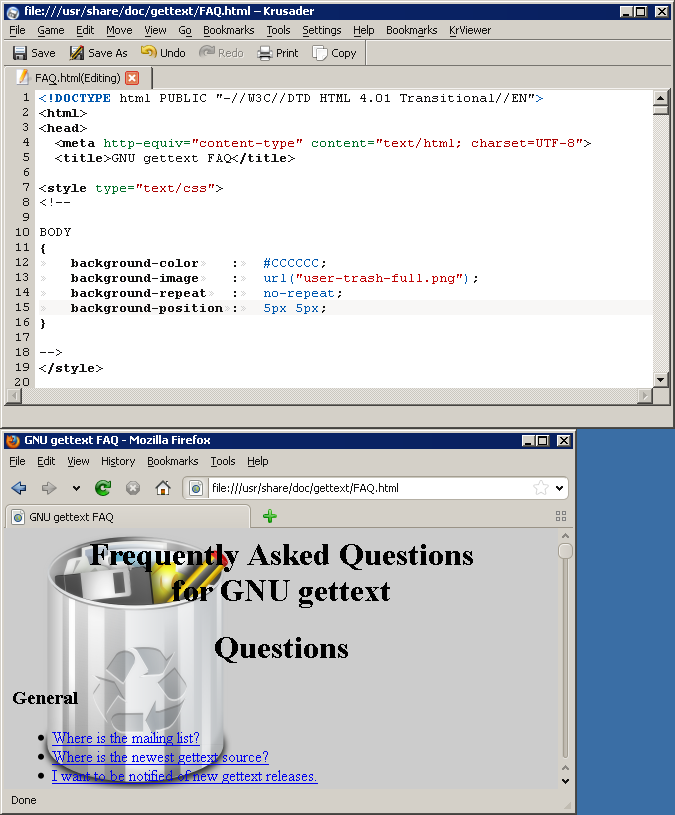
Откройте страницу в браузере. Это нужно для того, чтобы контролировать вносимые изменения. Нажмите Ctrl+O, выберите в меню пункты "File" и "Open File", либо просто перетащите html-файл в окно браузера.

2
Откройте файл страницы в текстовом редакторе. Редактор может быть любой. Он должен поддерживать редактирование текста в той кодировке, в которой текст представлен в html-файле.

3
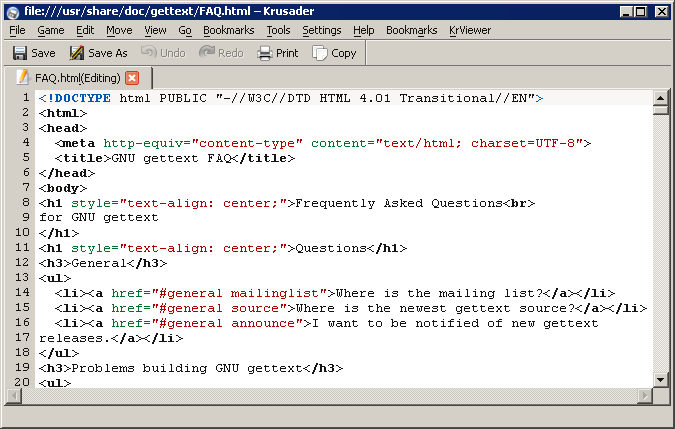
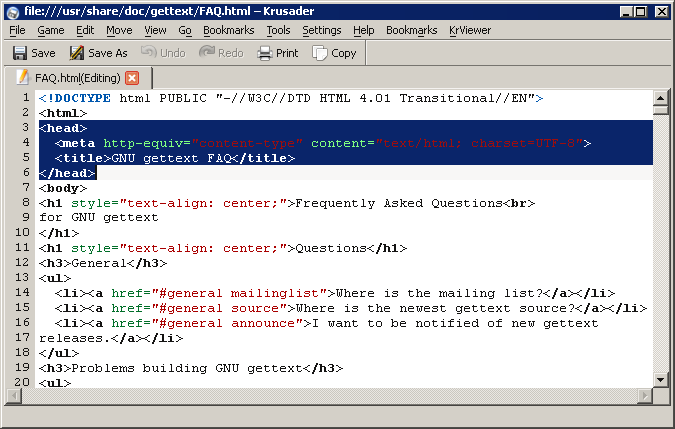
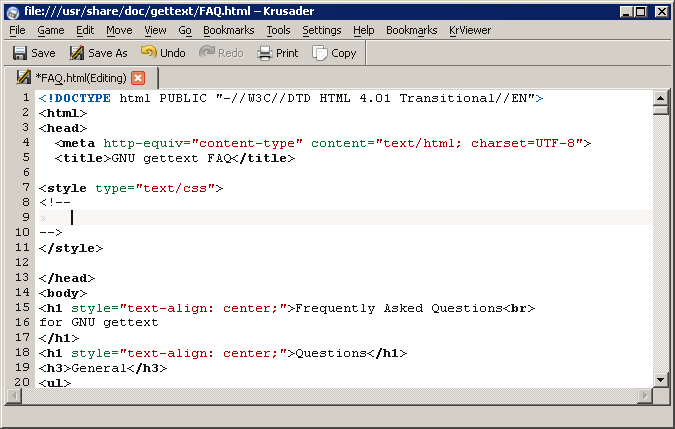
Найдите в тексте html-разметки закрывающий тег элемента HEAD. Элемент HEAD размещается в самом начале текста, непосредственно за начальным тегом элемента HTML. Закрывающий тег элемента HEAD будет выглядеть так: </head>.

4
Добавьте элемент STYLE перед закрывающим тегом элемента HEAD. Для этого перед текстом </head> добавьте текст:<style type="text/css">
<!---->
</style>
<!---->
</style>

5
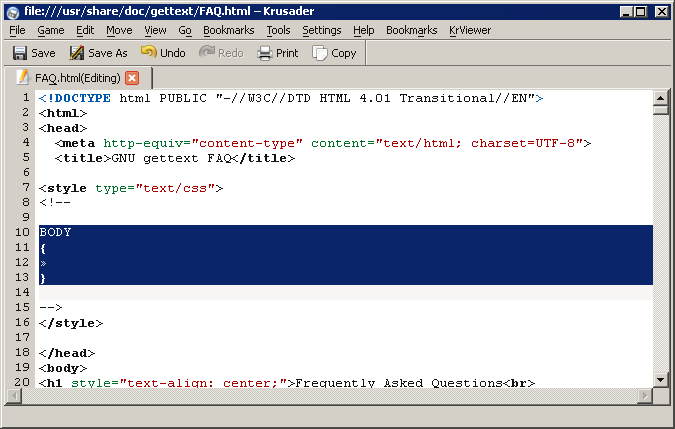
Добавьте пустой список правил с селектором BODY в элемент STYLE. Для этого между комментариями <!-- и --> вставьте текст:BODY
{
}
{
}

6
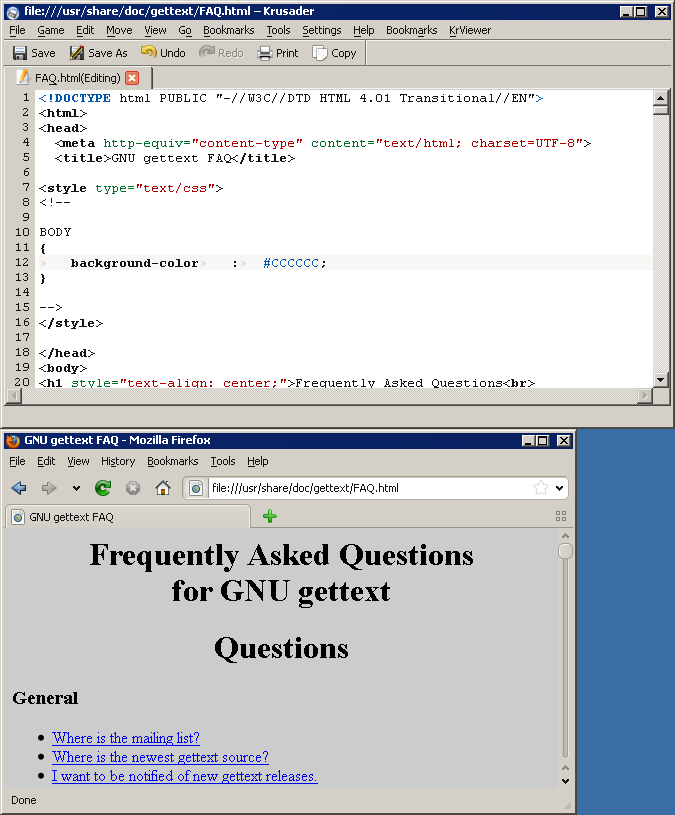
Сделайте фон страницы залитым серым цветом. Для этого добавьте в только что созданный список правил следующее правило:background-color : #CCCCCC;Измените значение #CCCCCC на другое, если необходим другой цвет фона. Здесь каждые два следующих последовательно символа задают интенсивность красного, зеленого и синего цветовых каналов в шестнадцатеричной системе счисления. Например, чтобы сделать фон страницы зеленым, напишите значение #00FF00. Можно также использовать мнемонические обозначения цветов. Например, red, green, blue, yellow.Проконтролируйте сделанные изменения, обновив страницу в браузере.

7
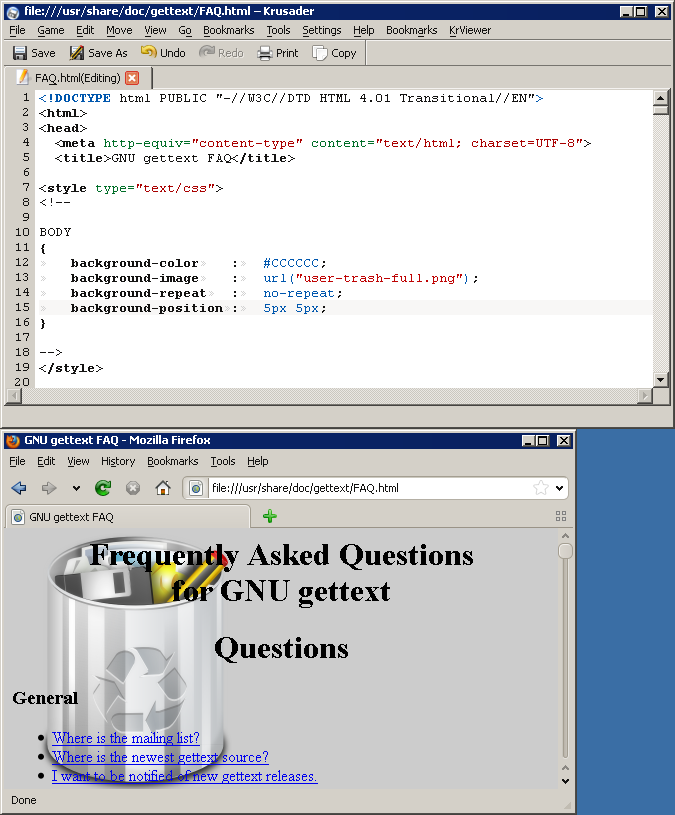
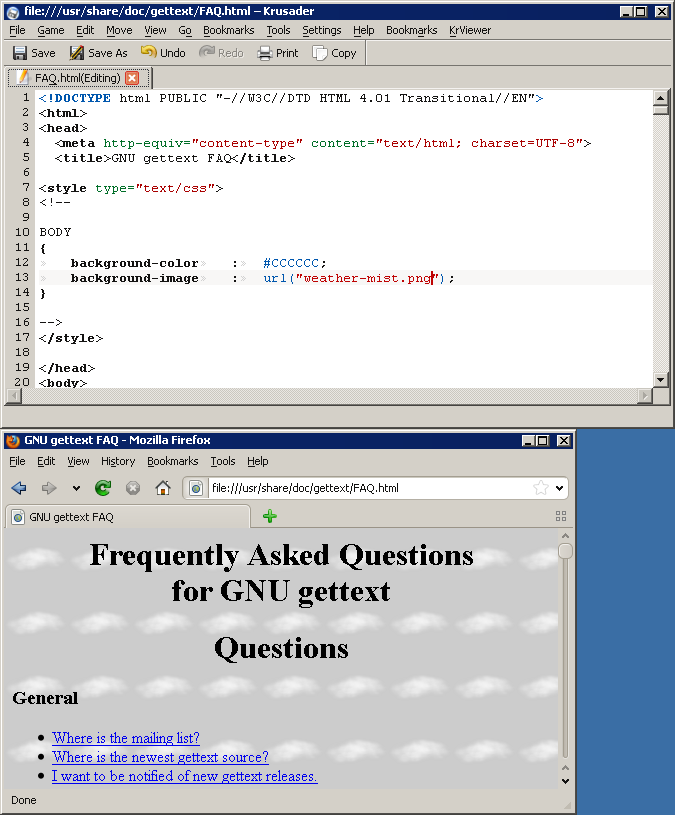
Сделайте фон страницы заполненным изображением. Добавьте в список правил с селектором BODY правило background-image:background-image : url("weather-mist.png");Здесь weather-mist.png - url изображения, которое будет заполнять фон страницы. Обновите страницу в браузере для того, чтобы увидеть изменения.

8
Сделайте фон страницы, состоящим из одного изображения. Добавьте в список правил с селектором BODY правила background-repeat и background-position:background-repeat : no-repeat;
background-position : 5px 5px;Значение no-repeat указывает на то, что изображение не должно дублироваться ни по горизонтали, ни по вертикали. Значения 5px и 5px задают отступы фонового изображения слева и сверху соответственно.
background-position : 5px 5px;Значение no-repeat указывает на то, что изображение не должно дублироваться ни по горизонтали, ни по вертикали. Значения 5px и 5px задают отступы фонового изображения слева и сверху соответственно.

Видео по теме
Обратите внимание
Достаточно часто все содержимое страницы бывает помещено в дополнительный контейнер (например, в элемент DIV), который растягивается на всю ширину элемента BODY. В этом случае необходимо менять фон элемента данного контейнера, а не элемента BODY.
Полезный совет
Если необходимо изменить фон многих страниц, имеет смысл вынести нужные правила в отдельный CSS-файл, который можно подключить через атрибут src элемента STYLE.
Источники:
- Спецификация CSS2