Инструкция
1
С помощью этой возможности пользователи сети интернет могут просматривать ролики, расположенные на YouTube, на других сайтах, не покидая границы ресурса. Это очень удобно и выгодно с точки зрения экономии места на хостинге и для владельцев сайтов, размещающих на своих ресурсах видеоролики. Вместо того чтобы загромождать драгоценное виртуальное пространство хостинга, видео будет находиться на постороннем ресурсе, который никогда не отключается и всегда загружается с высокой скоростью, при этом – использование YouTube бесплатно и может быть полностью анонимным. Для того чтобы приступить к размещению YouTube-ролика на вашем сайте, форуме или блоге, для начала найдите этот ролик на YouTube.
2
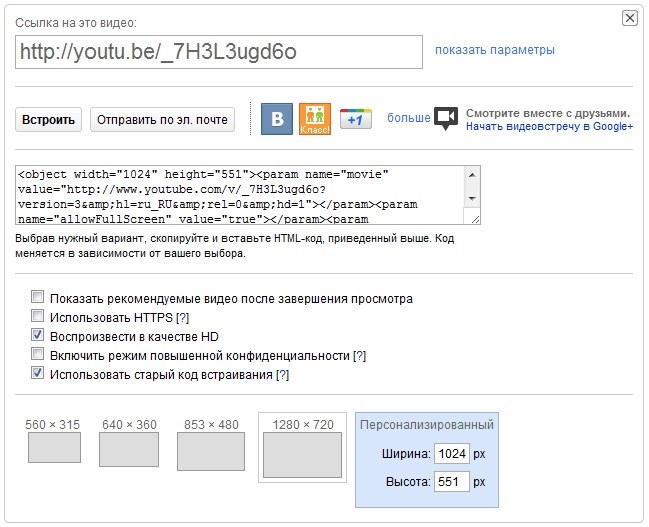
Под экраном показа видеоролика найдите кнопку «Отправить» и найдите ее. Если вы хотите разместить лишь упоминание видео на своем сайте, просто скопируйте ссылку, появившуюся под видеороликом, и вставьте ее с помощью инструментов HTML как обычную ссылку. Если же вы хотите разместить на своем сайте экран с видео и кнопками управления, как на YouTube, нажмите на кнопку «Встроить» под ссылкой на видео. Перед вами появится активная строка с HTML-кодом. Это и есть код проигрывателя с заданным видеофайлом.
3
Еще чуть ниже вы сможете найти блок, состоящий из 5 пунктов настройки: в нем вы сможете выбрать действие после просмотра ролика пользователем, установить качество HD Video по умолчанию, включить передачу видеопотока через защищенный протокол HTTPS и некоторые другие опции.
4
Еще ниже расположен блок, в котором, в зависимости от ширины страницы вашего сайта, необходимо выбрать одно из предложенных разрешений проигрывателя или задать персонализированную ширину и высоту видео. Ранее YouTube позволял выбирать цвет рамки видео, сейчас же эта опция исчезла. Итоговый результат будет отображен в виде HTML-кода в активной строке под видео. Скопируйте код и вставьте его в нужную часть сайта через CMS либо в любом HTML-редакторе, если вы работаете со статическим сайтом.
Видео по теме