Вам понадобится
- Базовые знания языков HTML и CSS
Инструкция
1
Определите элемент страницы, от которого следует отсчитывать отступ. Например, если текст помещен внутрь тега <div> ... </div> (блок), то родительским элементом для этого текста будет этот блок и отсчитывать отступ нужно от границ блока. А если текст (или изображение) не находится внутри каких-либо блочных (div, li и т.д.) или строчных (span, p и т.д.) элементов, то его родителем будет тело документа (тег body). Определить родительский элемент для текста необходимо потому, что именно ему надо задавать описания стилей, формирующие отступы. Будем считать, что текст у вас помещен внутрь блока div:<div>Образец текста</div>
2
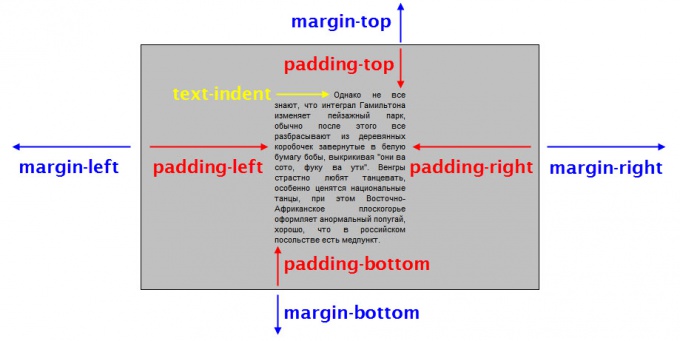
Используйте свойство margin языка CSS, чтобы задать внешние отступы, то есть расстояние от границ элемента до соседних элементов, а также до границ родительского элемента. Это расстояние можно задавать раздельно для отступа с каждой стороны: margin-top - сверху, margin-right - справа, margin-bottom - снизу, margin-left - слева. Для образца, приведенного выше такой css-код может выглядеть, например, так:div {
margin-top: 10px;
margin-right: 15px;
margin-bottom: 40px;
margin-left: 70px;
}Здесь «div» - это селектор, который указывает, что этот стиль надо применять ко всем тегам div в коде документа.Синтаксис CSS позволяет объединить все четыре строки в одну:div {
margin: 10px 15px 40px 70px;
}Значения отступов всегда надо указывать именно в таком порядке: сначала - сверху, затем - справа, снизу и слева.Если отступы одинаковы со всех сторон, то достаточно указать значение один раз:div {
margin: 70px;
}Кроме того, можно задать плавающий внешний отступ по горизонтали (то есть слева и справа). Это бывает очень полезно, когда надо установить блок заданной ширины точно по центру окна браузера. Браузер сам автоматически определяет каким должен быть отступ с обоих сторон, если написать такую CSS-инструкцию:div {
margin: 0 auto;
}
margin-top: 10px;
margin-right: 15px;
margin-bottom: 40px;
margin-left: 70px;
}Здесь «div» - это селектор, который указывает, что этот стиль надо применять ко всем тегам div в коде документа.Синтаксис CSS позволяет объединить все четыре строки в одну:div {
margin: 10px 15px 40px 70px;
}Значения отступов всегда надо указывать именно в таком порядке: сначала - сверху, затем - справа, снизу и слева.Если отступы одинаковы со всех сторон, то достаточно указать значение один раз:div {
margin: 70px;
}Кроме того, можно задать плавающий внешний отступ по горизонтали (то есть слева и справа). Это бывает очень полезно, когда надо установить блок заданной ширины точно по центру окна браузера. Браузер сам автоматически определяет каким должен быть отступ с обоих сторон, если написать такую CSS-инструкцию:div {
margin: 0 auto;
}
3
Используйте свойство padding, чтобы задать внутренние отступы, то есть расстояние от границ элемента до любых помещенных внутрь него элементов, включая текст. Синтаксис написания у этого свойства точно такой же, как и у свойства margin:div {
padding-top: 10px;
padding-right: 15px;
padding-bottom: 40px;
padding-left: 70px;
}Илиdiv {
padding: 10px 15px 40px 70px;
}
padding-top: 10px;
padding-right: 15px;
padding-bottom: 40px;
padding-left: 70px;
}Илиdiv {
padding: 10px 15px 40px 70px;
}
4
Используйте свойство text-indent, чтобы задать дополнительный отступ для первой строки каждого абзаца текста. Например:div {
text-indent: 80px;
}
text-indent: 80px;
}
5
Используйте атрибуты hspace и vspace HTML-тега img, чтобы задать, соответственно, горизонтальный и вертикальный отступ от картинки до внешних элементов. Например, так:<img src="pic.gif" hspace="10" vspace="15" />
6
Используйте атрибут cellpadding тега table, если нужно задать отступ от границ ячеек в таблице до их содержимого. А атрибут cellspacing задает отступ между ячейками таблицы. Например:<table cellpadding="10" cellspacing="15">
<tr><td>1</td><td>2</td></tr>
</table>
<tr><td>1</td><td>2</td></tr>
</table>
Видео по теме