Создание баннера с помощью MS Paint
Откройте программу Paint, кликните по меню «Изображение» и выберите «Атрибуты». Укажите подходящие размеры баннера, например, 70 на 10 дюймов и нажмите кнопку «OK». Выберите инструмент «Текст», значок которого в виде буквы «А» расположен в левой стороне программы. Если панель инструментов отсутствует, откройте меню «Вид» и нажмите кнопку «Набор инструментов». Введите надпись баннера, например, «Добро пожаловать на сайт!». Перетащите текст мышкой в нужное место и отрегулируйте его размер, чтобы он красиво смотрелся на баннере.
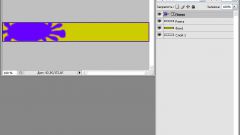
Выберите инструмент «Аэрограф», который имеет значок баллончика, и выберите распылитель большого размера. Выберите подходящий цвет краски и выполните несколько мазков вокруг белого пространства баннера, добавив цветные конфетти. Вы можете изменять цвета краски или использовать другие доступные инструменты для добавления различных графических эффектов. В меню «Файл» выберите «Сохранить как». Укажите название баннера, выберите формат «GIF» и сохраните файл на вашем компьютере.
Использование Adobe Photoshop
Откройте Photoshop , перейдите в меню «File» и выберите «News». Назовите файл «GIFBanner» и установить размеры 8 на 2 дюйма, что наилучшим образом подходит для размещения в сети. Откройте меню «Mode» и нажмите «RGB Color». Выберите «White» в разделе «Contents» и нажмите «OK», чтобы создать рабочее пространство.
Выберите инструмент «Type», который имеет вид буквы «T». Укажите подходящий шрифт, размер и цвет в текстовой панели в верхней части экрана. Нажмите на баннер и введите нужное вам сообщение, после чего перетащите текст на подходящее место.
Нажмите на инструмент «Fill» и выберите «Pattern». Кликните по полю рисунка и выберите подходящий дизайн фона, например, в виде пузырьков или шахматной доски. Отредактируйте шаблон, опустив параметр «Opacity» до 20 процентов, чтобы фон был менее ярким, чем сообщение баннера. Кликните по белому пространству рисунка, чтобы установить выбранный фон.
Нажмите правой кнопкой на маленький значок с тремя линиями в правом верхнем углу меню «Patterns» и выберите «Flatten Image». Если вы не видите меню «Patterns», перейдите на вкладку «Window» и выберите «Show Layers» для активации скрытой панели. Откройте меню «Файл», выберите «Сохранить как», укажите «GIF» в качестве формата файла и сохраните его на компьютере.