Вам понадобится
- - компьютер;
- - интернет;
- - браузер;
- - программа Adobe Dreamweaver.
Инструкция
1
Можно также редактировать уже имеющиеся шаблоны, чтобы создать что-то уникальное, красивое. Как правило, в каждом разработанном проекте есть свои недочеты. Зайдите в папку CMS DLE под названием Upload, затем в папку Templates. В ней как раз и располагаются основные шаблоны движка - Default и Simple. Зайдите в папку первого шаблона Default.
2
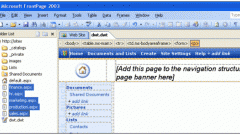
Найдите основной файл шаблона main.tpl и откройте его в визуальном редакторе, например, Adobe Dreamweaver. Можно загрузить с официального сайта компании adobe.com. Измените навигацию шаблона, удалив лишние элементы, выделяя мышью и нажимая кнопку Del на клавиатуре. Создайте новые навигационные элементы на странице через административную панель DLE, выбрав пункт «Категории».
3
Удалите лишние блоки на странице, которые не собираетесь использовать. Внесите свой собственный контент, используя инструменты редактора. Измените информацию в поле копирайт, расположенного в нижней части страницы. Для этого выделите символы мышью и введите необходимую информацию. Все изменения вносятся по вашему усмотрению. Также не стоит забывать о том, что неправильные коды на странице могут некорректно отображать весь сайт.
4
Сохраните изменения и вернитесь в браузер. Нажмите кнопку F5 на клавиатуре и проверьте, что страница отображает все внесенные элементы. Редактируя шаблон, можно создать полностью новый и оригинальный сайт, используя возможности шаблона и программ для нового сайта. Такое программное обеспечение содержит в себе все элементы, которые могут вам понадобиться. В целом можно сказать, что редактировать шаблон не трудно, однако нужно знать некоторые основы веб-программирования.
Источники:
- как меня dle шаблоны