Вам понадобится
- Растровый графический редактор Adobe Photoshop версии CS3 или выше, компьютер, красивая картинка.
Инструкция
1
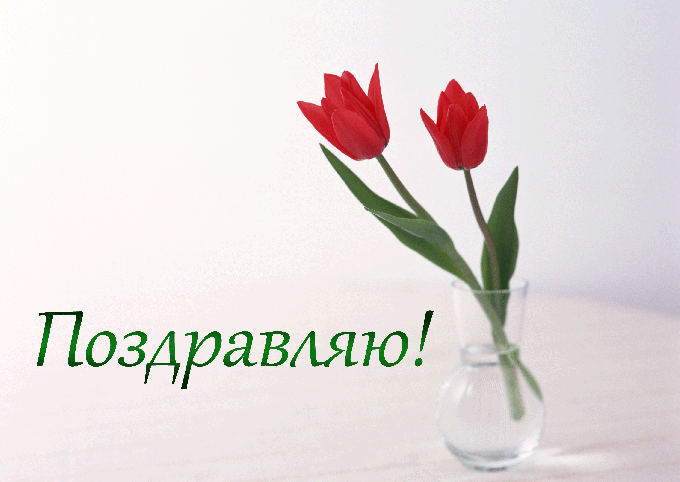
Откройте любое понравившееся вам изображение в Photoshop. Возьмите инструмент Horizontal Type Tool (Горизонтальный текст) и напишите что-нибудь, например, "С Днем Рождения!" или просто "Поздравляю!". Выберите стиль текста, шрифт, размер и цвет по своему вкусу. Скопируйте слой с текстом, нажав Ctrl+J.
2
Создайте новый слой, перейдя в Layer > New > Layer... или нажмите Сtrl+Shift+N. Возьмите инструмент Gradient Tool (Градиент), настройте его. Выберите подходящий по цвету градиент, желательно, с более светлой серединой.
3
Откройте окно анимации Window > Animation. Новый слой залейте градиентом, как показано на рисунке. Нажмите Alt+Ctrl+G, чтобы градиент остался на слое. Установите этому слою режим наложения Overlay (Перекрытие). Создайте в окне анимации еще один кадр.
4
Возьмите инструмент Move Tool (Перемещение) и протяните градиент по картинке с текстом слева направо. В окне анимации нажмите кнопку промежуточных кадров Tweens animation frames. Создайте десять промежуточных кадров. Каждому из них поставьте время 0,1 секунды. В верхнем правом углу окна анимации нажмите кнопку меню. В появившемся списке выберите Select All Frames (Выделение всех кадров). На последнем кадре установите время.
5
Сохраните анимацию File > Save for Web & Devices... > Save или нажмите Alt+Shift+Ctrl+S.
Видео по теме
Обратите внимание
Не стоит пользоваться старыми версиями графического редактора, так как некоторые инструменты там могут отсутствовать.
Полезный совет
Рекомендуется использовать Adobe Photoshop CS5, если это возможно, для корректного
воспроизведения анимации.
Запомните, чем светлее середина градиента, тем заметнее будет переливание надписи. Можно даже использовать оттенок, немного отличающийся от цвета текста.
воспроизведения анимации.
Запомните, чем светлее середина градиента, тем заметнее будет переливание надписи. Можно даже использовать оттенок, немного отличающийся от цвета текста.