Инструкция
1
2
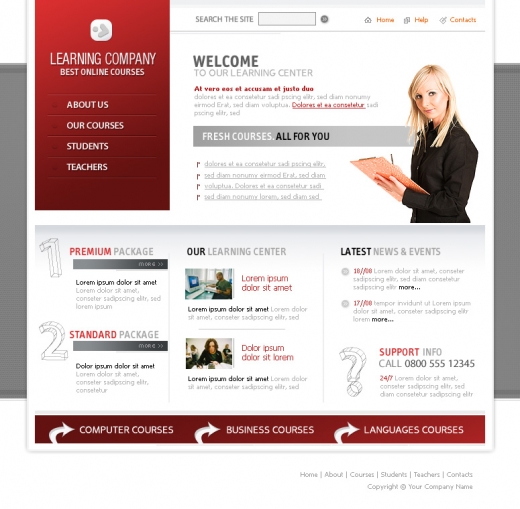
При верстке шаблона важно помнить о том, что навигация сайта должна быть интуитивно понятной и удобной для каждого посетителя. Каждая страница должна соответствовать своему разделу – на ней должны быть заголовки, меню, подсвеченные кнопки, помогающие посетителям определить, в какой части сайта они находятся в данный момент. Не забывайте также о тематической направленности сайта, который вы верстаете – наполняйте верстку контентом, соответствующим тематике сайта, и не отклоняющимся от нее.
3
Все страницы в верстке должны быть связаны друг с другом – посетитель сайта должен иметь возможность в любой момент перейти на главную страницу сайта с любой из его страниц, а это значит, что верстальщик должен продумать грамотную систему размещения страниц и гиперссылок между ними.
4
Верстая шаблон сайта, убедитесь, что страницы сайта будут корректно открываться в большинстве современных браузеров, в том числе, в Internet Explorer. Также корректность отображения сайта в сети зависит от того, имеет ли сайт во всех своих разделах одинаковую кодировку. Не стоит включать в сайт несколько разных кодировок – это приведет к неправильному отображению страницы в сети.
5
Все страницы сайта должны иметь мета-теги и title-теги. Используйте HTML-теги грамотно – не перегружайте сайт ненужными тегами, используйте их только по назначению. Теги, в которых нет необходимости, нужно удалять. Устанавливая теги на сайте, следите за тем, чтобы содержимое тега соответствовало его названию. Например, в теге header должен содержаться заголовок страницы, а в теге logo – логотип.
Видео по теме