Вам понадобится
- Компьютер, доступ в Интернет, созданный сайт с четкой структурой, знания объектно-ориентированного программирования, PHP, CSS, Javascript.
Инструкция
1
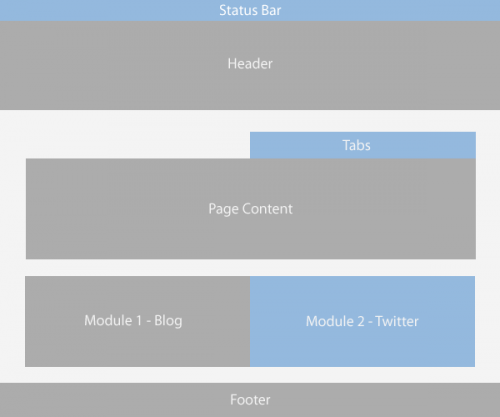
Сверстайте все страницы своего сайта. Не нужно рисовать дизайн-документ, это делается потом. А вот нарисовать четкую структуру внешнего вида необходимо: расположение меню, логотипа, шапки, количество колонок и т.д. Впоследствии все можно будет поменять, но для отладки движка все равно потребуется элементарный внешний вид.

2
Создайте все необходимые таблицы для базы данных. Например, таблица со статьями, с разделами и т.д. Не страшно, если вы что-то забудете, но таблицы нужно будет создать по максимуму качественно, чтобы четко обрисовалась внутренняя структура движка. Далее создайте набор классов, каждый из которых будет отвечать за определенную часть (класс по управлению пользователями, класс по работе с базами данных и т.д.). Помните, что один класс не должен выполнять задачи, характерные для другого. Для этого потребуется глобальный абстрактный класс для методов, применимых ко всем классам.

3
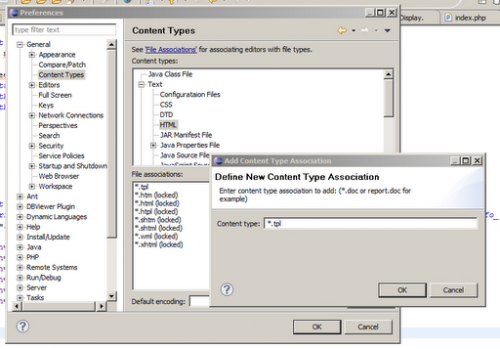
Разбейте шаблон на несколько составных частей и сохраните их в отдельных файлах с расширением .tpl. Для этого копируйте какую-либо отдельную часть, например, форму авторизации, и вставляете в отдельный .tpl-файл. Далее создайте класс, задача которого – работать с такими файлами-шаблонами и устанавливать вместо {элементов} соответствующие данные. Например, вместо {username} класс будет вставлять имя регистрируемого пользователя. Выведите все элементы на страницы сайта, применяя вышеописанный класс, тем самым, собирая страницы «по кирпичикам».

4
Разработайте дизайн сайта. Для этого нужно будет исправить файлы .tpl (оставив {элементы}), добавить файлы CSS и JavaScript. А вот функциональность сайта лучше не трогать уже, если вы, конечно, на предыдущих этапах все выполнили верно.

Обратите внимание
Создание собственного движка сайта – дело очень трудоемкое и требует уйму времени. Возможно, вам стоит попрактиковаться на более простых вещах и ваши сайты ничего не потеряют от того, что будут созданы на уже существующих и используемых CMS.
Полезный совет
Во время создания собственной CMS пользуйтесь справочными материалами и регулярно консультируйтесь у специалистов. Лучше один раз спросить, чем потом все переделывать.
Источники:
- Как создать собственную CMS
- как создать свой сайт движок






















