Инструкция
1
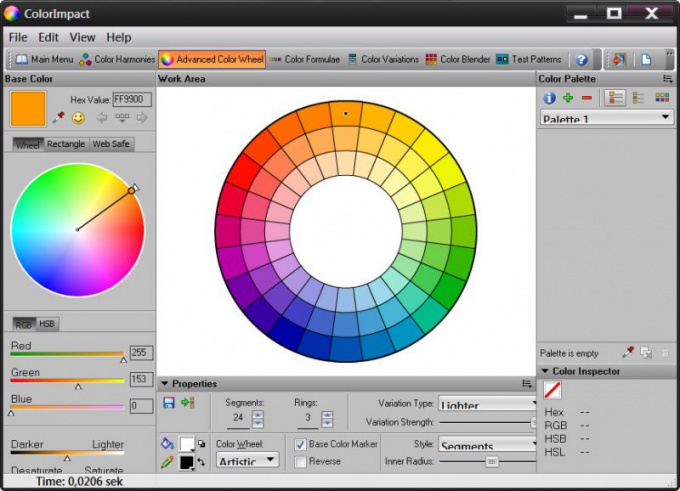
Используйте для определения фонового цвета любого документа, изображения, веб-страницы и вообще любого участка экрана встроенные возможности некоторых программ. Как правило, эти программы предназначены для работы с графикой и имеют инструмент, чаще всего называемый «пипеткой». После его активации вы сможете курсором мыши выбрать на экране точку, цветовой оттенок которой необходимо определить. Приложение запомнит этот цвет и предоставит возможность использовать его для работы с графикой или записать соответствующий ему код. К таким программам относится, например, ColorImpact.
2
Если надо узнать цвет фона html-страницы, то можно найти шестнадцатеричный или мнемонический код использованного оттенка непосредственно в ее исходнике или во внешнем файле стилей. Сохраненную на жестком диске страницу откройте любым текстовым редактором, а если она загружена в ваш браузер, то кликните фон правой кнопкой мыши и выберите во всплывшем контекстном меню строку «Исходный код». Цвет фона здесь может быть задан несколькими способами. Начните с самого простого - найдите в исходном коде тег body, а в нем атрибут bgcolor или background. В них нужное вам значение может быть задано шестнадцатеричным кодом (например, #FF0000) или мнемоническим обозначением (например, red).
3
Если в теге body таких атрибутов нет, то между этим тегом и началом страницы поищите открывающий тег style. После него размещается описание стилей документа на языке CSS. Среди этих описаний тоже может быть указан селектор body, а для задания цвета фона здесь используются атрибуты background или background-color. Если в теге style нет описания стилей, а вместо него указана ссылка на внешний файл с расширением css, то откройте этот файл и поищите тег body и атрибуты background или background-color с указанием оттенков фона в нем.