Вам понадобится
- Программа Adobe Illustrator CS3 или выше
- Уровень владения: Начинающий
- Время на выполнение: 2 минуты
Инструкция
1
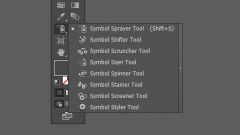
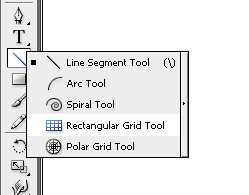
Создайте новый документ и выберите Rectangular Grid Tool.

2
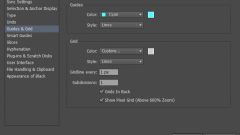
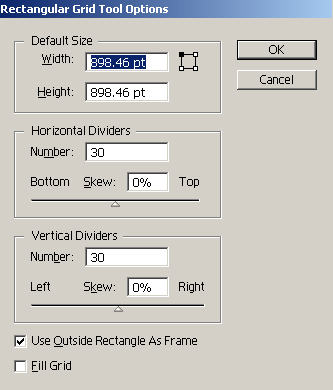
Нажмите клавишу Enter и укажите параметры сетки. Количество вертикальных и горизонтальных разделителей зависит от вашего проекта, введите параметры соответствующие вашим требованиям.

3
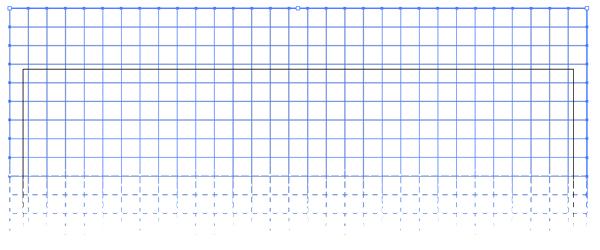
Теперь у вас есть два варианта. Вы можете ввести точные значения ширины и высоты (не рекомендую), в этом случае вам нужно ввести одинаковые значения ширины и высоты, чтобы получить квадратную сетку. Во втором случае вы можете просто растянуть сетку мышкой, зажав клавишу Shift.

4
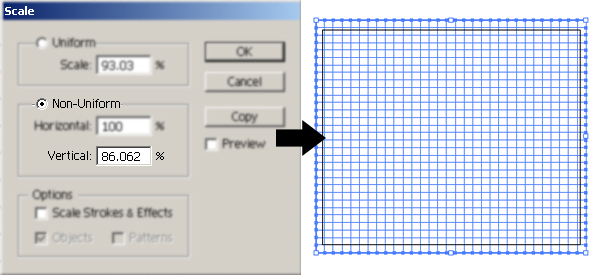
Выделите сетку и перейдите в Object > Transform > Scale, выберите вариант Non-Uniform и введите значение 86.062% в параметр Vertical. Нажмите ОК.

5
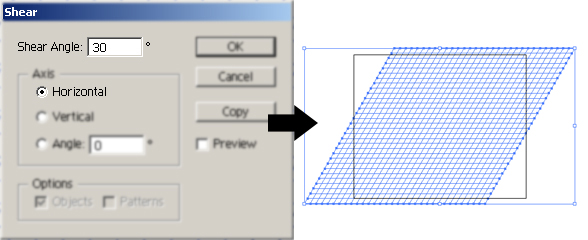
Не снимая выделения с сетки, перейдите в Object > Transform > Shear и укажите значение 30 в параметре Angle. Нажмите ОК.

6
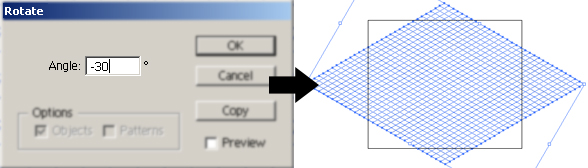
Перейдите в Object > Transform > Rotate и укажите значение -30 в параметре Angle. Нажмите ОК.

7
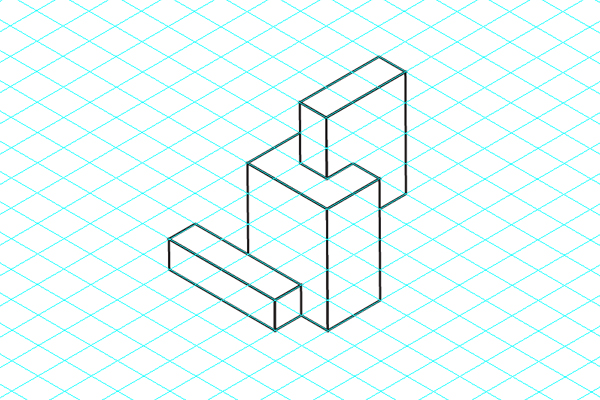
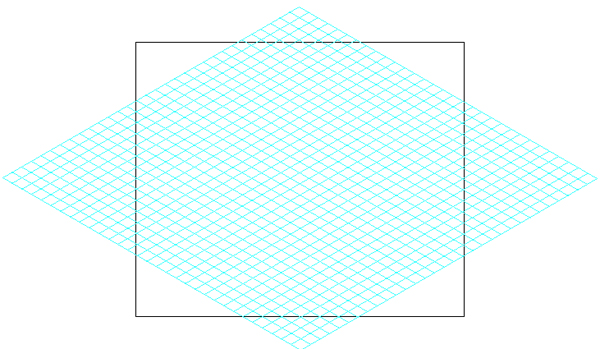
Теперь сетка готова. Все, что вам осталось сделать - преобразовать ее в направляющие. Выделите сетку и перейдите в View > Guides > Make Guides или зажмите комбинацию клавиш Ctrl+5.

Источники:
- How to Create an Isometric Grid in Less than 2 Minutes!