Инструкция
1
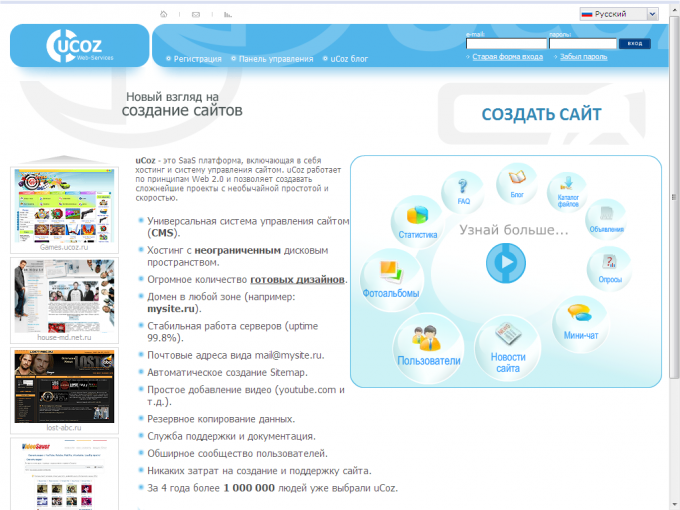
Если у вас есть собственный сайт на ucoz, придется научиться транслировать различное видео, размещенное на просторах интернета. Для того чтобы добиться этой цели, необходимо установить специальный плеер. Чтобы установить видео на сайт ucoz, настройте трансляцию RTMP потока и воспроизведение загруженных на сервер файлов.
2
Если вы хотите чтобы любой пользователь, посетивший ваш сайт, смог просмотреть видеофайл, используйте плеер JWFLVMediaPlayer. Он позволяет работать с любым браузером и любой операционной системой. Единственное условие – наличие flash и javascript.
3
Сначала найдите надежный конвертер, который может из любого видео сделать файл с нужным вам расширением. Одним из лучших вариантов является TotalVideoConverter, который большую часть работы делает в автоматическом режиме. Загрузите данную программу, откройте нужное видео и выберите подходящий формат (в нашем случае это flv). Дождитесь завершения всех процессов и сохраните документ (вкладка «Файл», функция «Сохранить» или «Сохранить как…»).
4
Теперь скачайте плеер JWFLVMediaPlayer. На самом деле, вам понадобится только три файла:
- player.swf;
- swfobject.js;
- yt.swf.
- player.swf;
- swfobject.js;
- yt.swf.
5
Загрузите эти файлы, а также конвертированное видео на свой сервер. После этого вам понадобятся знания html и программирования. Если вы обладаете достаточной информацией, чтобы самостоятельно составить код, пропишите его в выбранной части сайта. Если таких знаний у вас нет, попросите помощи у профессионала. В частности, вы можете оставить заказ на одной из многочисленных бирж фриланса.
6
В том случае, если вы проделали все правильно и загруженные на сервер файлы не были повреждены, на страницах вашего интернет-сайта появится черное окно плеера. После нажатия на Play загрузится видео, которое может просмотреть любой посетитель данной веб-страницы.
Видео по теме
Обратите внимание
Нашелся баг связанный с некорректным отображением флэшек юкозом в IE (Internet Explorer), а именно вместо флэшки ucoz делает окошко с рамкой, если у вас такое выявилось, то попробуйте в коде плеера в самом первом теге внутри object-a убрать параметры classid="....." и codebase=".....". Если вы не смогли поставить плеер на ваш сайт по какой-либо причине и если вы хотите спросить совета по его установке, то вместе с описанием проблемы УКАЗЫВАЙТЕ АДРЕС СВОЕГО САЙТА, без этого я ничем не смогу вам помочь.