Вам понадобится
- - компьютер;
- - графический редактор;
- - навыки рисования от руки.
Инструкция
1
В графическом редакторе создайте новый документ, размером 300х300. Установите разрешение 72 точки на дюйм. Если существует такая опция, в основных установках программы настройте интерполяцию изображения «По соседним пикселям», чтобы рисунок имел четкие края, а не сглаженные.
2
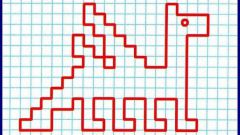
Представьте процесс создания вашего рисунка, как выкладывание изображения из кирпичиков, величина которых всего 1 пиксель (элементарная единица растрового изображения). При этом все элементы композиции должны быть соразмерны этой величине. Линии шириной более 1 пикселя допустимы лишь в крайних случаях.
3
Рисуйте инструментом «Карандаш», величиной в 1 пиксель, для удаления линий и пикселей используйте инструмент «Ластик» такого же размера. При взгляде на рисунок зритель должен четко видеть именно пиксельный рисунок с его характерными линиями, состоящими из равномерно смещенных на 1 пиксель отрезков, образующих «ступеньки». Однако сильная «зазубренность» портит внешний вид графики, поэтому все неровные изгибы и изломы линий необходимо тщательно подправлять, делать более ровными и плавными.
4
Чтобы смешивать цвета, создавать плавные переходы между ними и придавать объем элементам рисунка, используйте технику «дизеринг», т.е. «смешивание». Этот прием заключается в расположении пикселей двух соседних цветов в шахматном порядке на определенном промежутке между этими цветами. Делать зону смешивания менее двух пикселей не стоит, т.к. сглаживание экрана монитора уничтожит эффект. «Дизеринг» также позволяет получать цвета, которых нет в палитре графического редактора.
5
Значительно упростить процесс рисования может создание предварительного наброска либо карандашом на бумаге (с последующим сканированием), либо с помощью графического планшета прямо в вашем графическом редакторе. После этого доведите набросок «до ума» с помощью принципов и приемов пиксельной графики, описанных выше.
6
В целом, основным навыком для вас должно стать умение добавлять или удалять пиксели для создания четких линий и форм, не теряющихся и не смазывающихся в миниатюрном изображении. Научиться этому можно, лишь постоянно практикуясь, изучая и копируя работы признанных мастеров и создавая собственные рисунки.
Обратите внимание
Требования к графическому редактору: наличие изобразительных инструментов с минимальным размером в один квадратный пиксель, самый простой набор цветов. Поддержка слоев желательна, но необязательна.
Полезный совет
Для удобства работы с такими мелкими размерами используйте масштаб изображения 800%.
Источники:
- рисунки по пикселям