Вам понадобится
- Персональный компьютер с операционной системой Windows и одна из версий текстового редактора Word
Инструкция
1
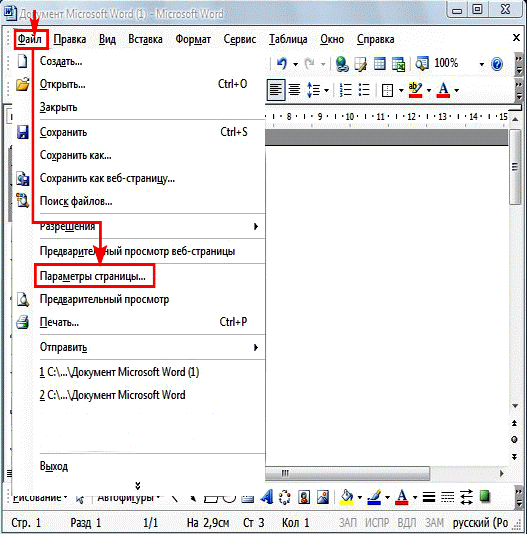
Войдите в пункт меню «Файл» и найдите в нем строку «Параметры страницы». Откроется диалоговое окно редактора. В Word 2003 выберете в этом окне вкладку «Размер бумаги». Некоторые другие версии этого редактора сразу предоставляют возможность установить размер бумаги. В нем найдите список наиболее популярными размерами бумаги. Выберите тот размер, который подходит для данного конкретного случая. Если же нужен особенный размер бумаги, выставьте его на указателях в открытом окне «Размер бумаги», в полях «Ширина и «Высота». В зависимости от настроек, эти параметры устанавливаются в сантиметрах или миллиметрах.
2
Если документ был уже предварительно набран, и происходит его редактирование, в списке «Применить» выберите строки «Ко всему документу» или «До конца документа». В первом случае установленный размер бумаги будет применен ко всем листам документа, а во втором случае, от текущей страницы (на которой в данный момент стоит курсор) и до конца документа. В том случае, если в документ разбит на разделы, можно выбрать размер бумаги для текущего раздела. Таким же образом измените расположение страницы с книжной на альбомную или наоборот.
3
При печати на нестандартной бумаге именно этот ее размер нужно загружать в принтер. Современные принтеры даже могут подсказать, если в них загружен не тот размер листов, который указывается в текстовом редакторе, это поможет избежать перерасхода бумаги. При выборе просматривайте образец страницы в диалоговом окне. На нем будет отображен ее макет, где отражены все основные параметры будущей страницы. Для печати конвертов ничего не изменяйте в настройках размеров бумаги. Для этого в редакторе Word 2003 есть отдельная функция. В других версиях Word изменение размеров бумаги выполняется подобным образом.
Видео по теме