Инструкция
1
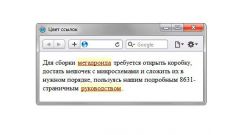
В первую очередь, давайте создадим обычную ссылку. Делается это с помощью такого кода: название ссылки. В этом коде тэг ссылки. Его атрибут «href» указывает адрес страницы, на которую ведет ссылка. Вместо «название ссылки» напишите слово или словосочетание, которое и будет представлять из себя ссылку.
Также вы можете добавить текст, который будет появляться при наводе на ссылку. В этом вам поможет атрибут «title» тэга .
Также вы можете добавить текст, который будет появляться при наводе на ссылку. В этом вам поможет атрибут «title» тэга .
2
3
Приступим к оформлению. Синтаксис записи будет такой: a{параметры стиля}. Что же сюда писать?
Для начала измените цвет ссылок на свой вкус. В этом вам поможет такой код:
a{color: #00000;}. Разумеется, вместо «#00000» вы должны вставить свой цвет. Узнать код цвета в подобном виде можно в разных графических программах (например, в фотошоп) или найти web-палитру.
Для начала измените цвет ссылок на свой вкус. В этом вам поможет такой код:
a{color: #00000;}. Разумеется, вместо «#00000» вы должны вставить свой цвет. Узнать код цвета в подобном виде можно в разных графических программах (например, в фотошоп) или найти web-палитру.
4
По умолчанию браузер делает ссылки подчеркнутыми. Отменить это можно таким кодом: a{text-decoration:none;}
Для создания ссылок «жирным» шрифтом, используйте параметр font-weight:bold;. Он вставляется в код стилей по тому же принципу, что и цвет, подчеркивание.
Для создания ссылок «жирным» шрифтом, используйте параметр font-weight:bold;. Он вставляется в код стилей по тому же принципу, что и цвет, подчеркивание.
5
Вы наверняка замечали, что на некоторых сайтах при наведении на ссылку ее вид изменяется. Вы тоже можете сделать это. Вам поможет код такого вида: a:hover {параметры стиля}. Параметры указываются точно так же, как для обычной ссылки, единственное значение – псевдокласс «hover», оповещающий браузер, что данные настройки следует применять при наводе на ссылку.
По такому же принципу вы можете выделить и посещенные ссылки: a:visited {параметры стиля}
По такому же принципу вы можете выделить и посещенные ссылки: a:visited {параметры стиля}
Видео по теме