Вам понадобится
- Раздел «Свойства» («Персонализация»).
Инструкция
1
Щелкните правой кнопкой мышки по иконке папки. В возникшем командном списке выберите нижний раздел «Свойства» (в новых версиях ОС Windows он носит название «Персонализация»). Появится новое служебное окно, где вам потребуется перейти по вкладке «Настройка (ярлык)» (в новых версиях ОС Windows называется «Изменение значков рабочего стола»). Именно там вы сможете вставить рисунок в привычный желтый прямоугольный ярлык папки.
2
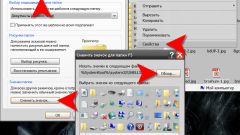
Перейдите в верхнее поле «Рисунки папок», включающее режим эскизов. Уникальность данного режима состоит в том, что он позволяет помещать в значок папки любое изображение - фоновой рисунок, фотографию, обои «рабочего стола» и др. Не перепутайте данную службу с похожей на нее «Значки папок», что располагается прямо под ней. Чтобы вставить картинку, щелкните по кнопке «Выбор рисунка». Появится дополнительное окошко с очень простым и понятным интерфейсом.
3
Далее с помощью функции обзора папок выберите понравившийся вам фоновой рисунок, а также папку, в которую необходимо его поместить. Подтвердите свой выбор, кликнув по "Ok". Закройте служебное окно. Теперь на рабочем столе или внутри разделов системы отыщите вашу красавицу-папку. Полюбуйтесь на ее внешний вид! Он совершенно преобразился, и теперь, вместо обыкновенного ярлыка папки, в нем элегантно поместился яркий фоновой рисунок.
4
Для каждой папки желательно задать подходящий по ее содержанию рисунок, например, для важных документов - изображение портфеля или бизнес-кейса, для домашней бухгалтерии - фотографию с купюрами или денежными знаками, а для музыки - рисунок гитары или наушников. Мыслите творчески и ваш привычный интерфейс станет невероятно удобным и запоминающимся. Если вам потребуется вернуть прежний вид папки, либо вставить другую картинку, используйте этот же раздел.
Источники:
- Изменение параметров и вида папки