Инструкция
1
Откройте табличный редактор и загрузите в него файл, содержащий таблицу, цвет которой надо изменить. Если таблицы еще нет, то сначала введите все данные - изменение цветового оформления удобнее производить, имея уже заполненную таблицу.
2
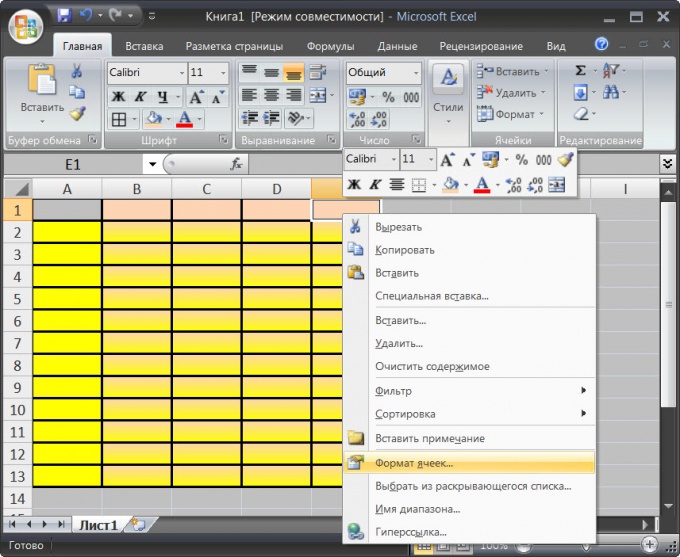
Выделите всю таблицу или ту область в ней, цвет которой надо изменить, и щелкните выделенные ячейки правой кнопкой мыши. В выпавшем контекстном меню выберите пункт «Формат ячеек». Такое же меню появляется и при щелчке по кнопке «Формат» в группе команд «Ячейки» на вкладке «Главная». В любом случае, окно с настройками откроется на вкладке «Граница».
3
Выберите наиболее подходящий тип линий (обычная, пунктирная, штрих-пунктирная и т.д.) и ее ширину в поле «тип линии». В выпадающем списке под этим полем («цвет») подберите нужный оттенок для линий границ, разделяющих ячейки. Затем либо щелкните одну из пиктограмм в группе «Все», либо мышкой отметьте которые именно границы (нижние, верхние, внутренние, внешние и т.д.) надо оформить линиями с выбранными вами параметрами. Эту процедуру можно повторять, выбирая разные параметры - например, для внешних границ таблицы одни, для внутренних границ между ячейками - другие.
4
Перейдите на вкладку «Заливка» и выберите цвет фона таблицы. Щелкнув по кнопке «Способы заливки», вы можете задать один из вариантов градиентной заливки фона, подобрав цвета, их количество и направление изменения градиента.
5
Нажмите кнопку «OK», чтобы Excel применил сконструированный вам вариант оформления к таблице. После этого в созданную расцветку можно вносить изменения - например, выделить первую колонку таблицы, а затем на вкладке «Главная» в группе команд «Шрифт» раскрыть выпадающий список на пиктограмме «Цвет заливки» и задать собственный фоновый цвет этой колонки. То же самое можно проделать со строкой заголовков.
6
Кроме этого способа оформления таблицы есть и другие. Например, выделив ячейки таблицы, вы можете в группе команд «Стили» на вкладке «Главная» щелкнуть по кнопке «Стили ячеек» и выбрать один из предустановленных вариантов оформления.
Источники:
- как изменить цвет таблицы
- Изменение цвета шрифта