Вам понадобится
- Программа Photoshop
- Программа VirtualDub
- Фрагмент видео, из которого будут создаваться кадры для анимации
Инструкция
1
Откройте видео в программе VirtualDub. Для этого воспользуйтесь командой Open Video file из меню File. В открывшемся окне выберите нужный файл, щелкнув по нему левой кнопкой мыши, и нажмите на кнопку «Открыть».
2
Создайте многослойный документ, из которого будете делать анимацию. Для этого найдите кадр, с которого начинается отрезок видео, пригодный для переделки в анимированный gif. Для перемещения по ключевым кадрам видео пользуйтесь кнопкой с треугольником и ключом в нижней части окна VirtualDub. Скопируйте кадр в буфер обмена, используя сочетание клавиш Ctrl+1. В программе Photoshop создайте новый документ при помощи сочетания клавиш Ctrl+N и вставьте в него скопированный кадр при помощи сочетания клавиш Ctrl+V.Вернитесь в VirtualDub, перейдите к следующему ключевому кадру, скопируйте его в буфер обмена и вставьте следующим слоем в документ Photoshop. Действуйте таким же образом, пока все кадры, нужные для создания анимации, не будут скопированы.
3
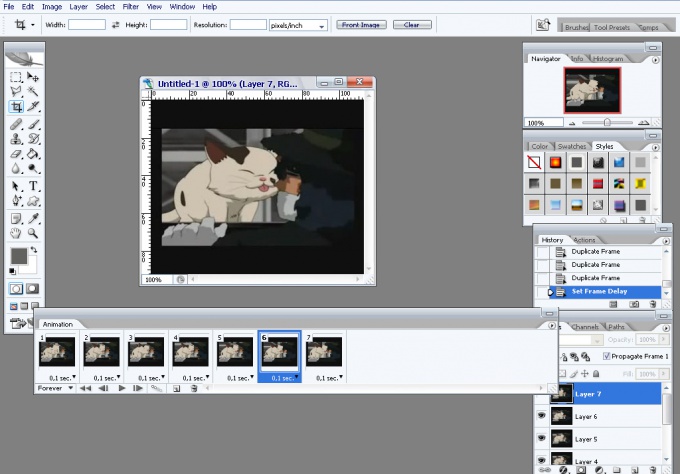
В Photoshop откройте палитру «Анимация». Для этого в меню Window выберите пункт Animation.
4
Создайте последовательность кадров для анимации. Для этого в палитре «Слои» отключите видимость всех слоев, кроме того, на который был вставлен самый первый кадр, щелкнув по пиктограмме в виде глаза. Пиктограмма расположена слева от слоя.Создайте второй кадр анимации, щелкнув левой кнопкой мыши по кнопке с треугольником в правом верхнем углу палитры «Анимация» и выбрав в появившемся меню команду New Frame. Включите видимость слоя со вторым скопированным кадром, щелкнув левой кнопкой мыши по пиктограмме в виде глаза.Аналогичным способом создайте все остальные кадры. Пользуйтесь командой New Frame и включайте видимость следующего слоя.
5
Настройте длительность кадра в анимации. Для этого щелкните по первому кадру левой кнопкой мыши, затем щелкните по последнему кадру, зажав клавишу Shift. Щелкните по треугольнику с указанием длительности кадра под любым кадром. В раскрывающемся меню выберите длительность. Для просмотра анимации воспользуйтесь кнопкой Play, которая находится в нижней части палитры «Анимация». Поменяйте длительность кадра, если нужно.
6
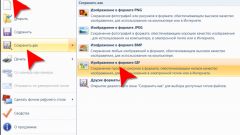
Сохраните анимацию в формате gif при помощи команды Save For Web из меню File.
Источники:
- Создание gif анимации в Photoshop в 2018
- как создать анимацию gif в 2018