Инструкция
1
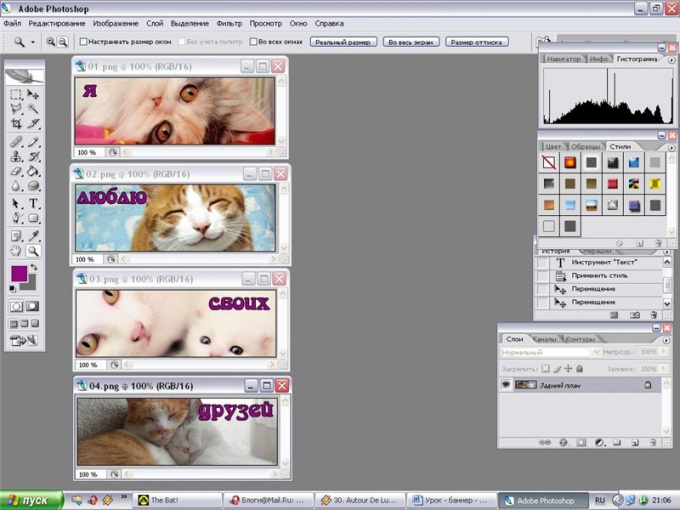
Откройте Adobe Photoshop и определите размер будущего баннера – например, вы можете сделать баннер стандартного формата 468х60 пикселей. Подберите подходящие изображения или логотипы, которые вы включите в баннер, цвета и шрифты.
2
Определите, что именно вы напишете на баннере, и какие его элементы будут анимированными. Создайте новый документ нужного размера с прозрачной или белой заливкой, а затем разместите на поверхности нового файла выбранные вами изображения и иллюстрации, помещая каждый графический элемент на новый слой. Окружите баннер тонкой рамкой. Таким образом создайте один из кадров будущей анимации.
3
Теперь сделайте слои первого кадра невидимыми, кликнув на каждом из слоев на значок с глазом и приступайте к созданию второго кадра. Сделайте нужное количество кадров, на каждом из которых будет меняться местоположение графических элементов, а также текст. К примеру, в первый кадр вы можете включить первую часть рекламного текста, а во второй – вторую часть.
4
В последний кадр включите адрес сайта и контактную информацию. Распределите кадры по слоям, а затем, скрывая ненужные слои для каждого конкретного кадра, сохраните их поочередно в формате GIF в отдельную папку. К примеру, в качестве первого кадра сохраните фон баннера, в качестве второго – фон с логотипом, в качестве третьего – логотип с подписью и так далее. У вас может получиться пять или более кадров – из всех этих изображений в формате GIF вы должны собрать несложную анимацию.
5
Для этого откройте программу Ulead GIF Animator и выберите опцию «Мастер анимации». Укажите размер вашего баннера и в следующем шаге загрузите в программу все созданные вами кадры, нажав кнопку «Добавить изображение».
6
Установите подходящую скорость смены кадров и время задержки каждого из них, а затем установите порядок появления кадров в анимации. При необходимости продублируйте некоторые кадры, создав копии.
7
Нажмите кнопку предпросмотра, чтобы посмотреть, как готовая анимация будет выглядеть в сети. Если вас все устраивает, сохраните баннер в формате GIF и опубликуйте его в сети.
Видео по теме