Вам понадобится
- Навыки работы с языками html и JavaScript.
Инструкция
1
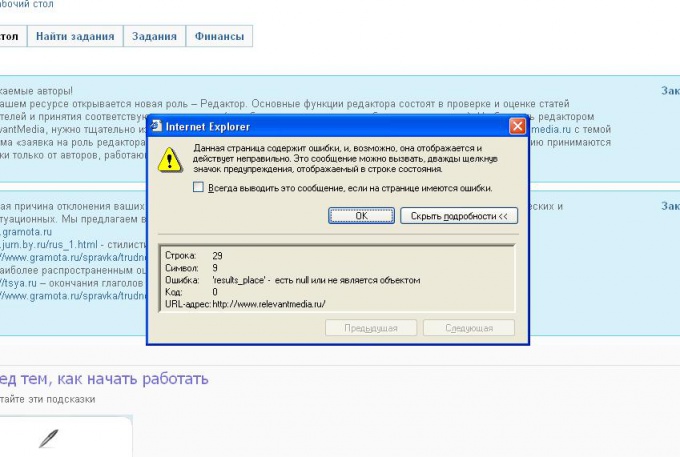
В первую очередь надо установить причину и место появления ошибки. Для этого щелкните мышкой на значке и в появившемся диалоговом окне нажмите кнопку "Отобразить подробности". После этого можно будет просмотреть текст ошибки и номер строки кода страницы, где содержится ошибочное выражение - рис.1. Как правило, это ошибки JavaScript, и вызваны они банальными ошибками кодирования либо тем, что синтаксис и поддерживаемые функции и объекты этого языка различны в разных интернет-браузерах.
2
После ознакомления с текстом ошибки нужно определить, является ли это ошибкой кодирования, либо она возникает из-за того, что используемый интернет-браузер или его текущая версия не поддерживает ваш стандарт JavaScript. Понять, к какому типу относится ошибка, несложно - достаточно открыть страницу в разных браузерах. Если ошибка возникает везде, то достаточно просто устранить ошибку кодирования. Самые распространенные ошибки такого рода - синтаксические и ссылки на пустые (несуществующие) объекты или методы.
3
В случае, когда ошибка возникает не во всех интернет-браузерах, необходимо либо упростить код, отказавшись от использования специальных функций или объектов, характерных только для JavaScript того браузера, где страница отображается без ошибки, либо добавить проверку на тип интернет-браузера и его версию и в зависимости от результата вызывать соответствующие методы или объекты или даже использовать специальный синтаксис.
Вот фрагмент JavaScript, содержащий пример простейшей проверки на тип и версию интернет-браузера:
if (Request.Browser.Browser == "IE" && Request.Browser.Version=="6.0")
{
rn_img.Style.Add("background", "url(images/blank.gif)");
}
else
{
.....
}.
Вот фрагмент JavaScript, содержащий пример простейшей проверки на тип и версию интернет-браузера:
if (Request.Browser.Browser == "IE" && Request.Browser.Version=="6.0")
{
rn_img.Style.Add("background", "url(images/blank.gif)");
}
else
{
.....
}.
Обратите внимание
Ошибку убрать может только программист, у которого находится исходный код страницы.
Источники:
- какая ошибка у меня на странице