Вам понадобится
- Редактор растровой графики Adobe Photoshop
Инструкция
1
Сначала нужно определиться с размером баннера. Чаще всего баннеры занимают всю (или практически всю ширину) сайта и имеют небольшую высоту. Поэтому в начале нужно узнать ширину своего сайта (сделать это можно как средствами html, так и программой DreamWeaver, использующейся для разработки сайтов) и определиться с высотой вашего баннера.
2
Создаем новый документ в программе Adobe Photoshop (версия в данном случае весомой роли не играет). Ширину и высоту нового документа задаем в пикселях, Фон предпочтительно использовать белый или черный, дабы он не отвлекал вас о процесса создания баннера. Затем его можно заменить на более интересный цвет (который подбирается немного светлее, или наоборот, темнее основного фона сайта). Когда размеры и фон выбраны, можем нажимать "ОК" и приступать к созданию интересного баннера.
3
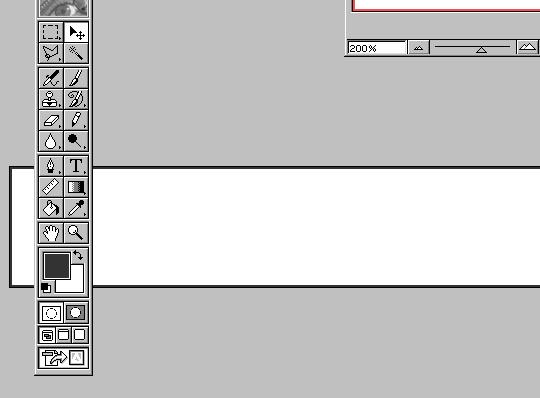
Как правило, баннер состоит из графической информации - ряда небольших картинок и текста (на котором представлена в нескольких словах важнейшая информация - о чем и для кого данный web-ресурс). Для того, чтобы разместить на баннере небольшие картинки, открываем в отдельных окнах исходные изображения или уже готовые клипарты и перетаскиваем на баннер, используя инструмент "лассо", которым выделяем объект. Нужно применить сочетание клавиш CTRL+C для копирования рисунка. Дальше мы делаем окно баннера активным щелчком по нему, нажимаем CTRL+V - и нужный графический объект размещен на баннере.
4
Добавление текстовой информации намного проще. Используем инструмент "текст" (иконка - заглавная буква "Т"), и на активном окне создания баннера печатаем нужные слова. Изменить цвет текста можно, используя панель атрибутов "Текст", также можно использовать инструмент "Пипетка" для подбора нужного цвета из элементов баннера.
Обратите внимание
Очень важно определиться с тем, какой баннер вам нужен - анимированный или статичный. Если на вашем сайте имеется множество текстовой информации, обязательной для прочтения, лучше использовать статичную картинку - она не будет отвлекать посетителей от важных материалов.
Полезный совет
Несмотря на тот факт, что сделать интересный и оригинальный баннер в фотошопе может практически каждый, для серьезных сайтов и порталов имеет смысл обратиться к опытному дизайнеру с портфолио. Найти дизайнеров-фрилансеров можно на специализированных ресурсах, например на www.demiart.ru.
Источники:
- Урок создания баннера