Инструкция
1
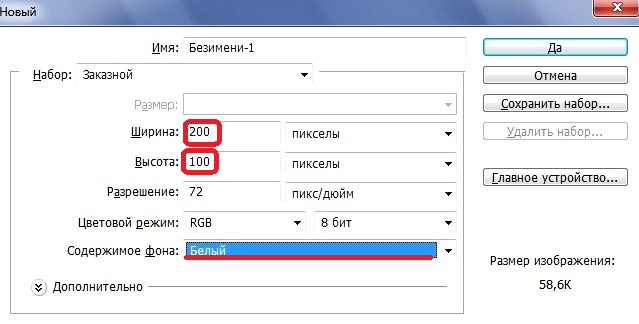
Создайте новый документ с помощью комбинации клавиш Ctrl+N.
2
Установите нужный размер, например, 200 на 100 пикселов.

3
Документ создали. Теперь можно приступить к созданию кнопки.

4
Выберите инструмент "Прямоугольник со скруглёнными углами" U, который находится в палитре инструментов. Затем выберите режим "Слой-фигура", который находится под главным меню на панели параметров для настроек активного инструмента.

5
Нарисуйте кнопку в документе. В этом примере цвет переднего плана чёрный, поэтому кнопка получилась чёрного цвета. Далее подберём для неё подходящий цвет.

6
Для этого перейдите в палитру "Стили" и выберите подходящий стиль для нашей кнопки.

7
В этом примере использован стиль Blue Glass.

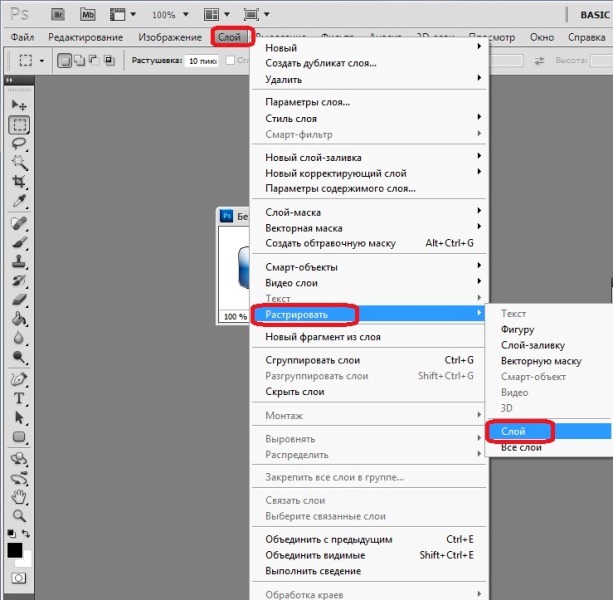
9
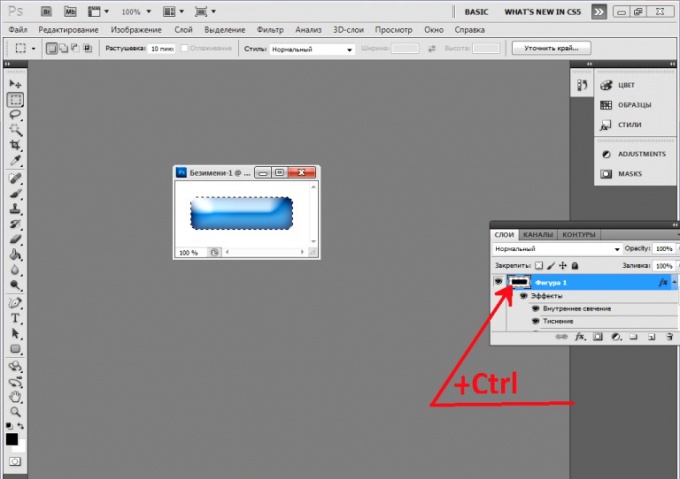
Нажмите клавишу Ctrl и, удерживая её, левой кнопкой мыши выберите иконку верхнего слоя. При этом кнопка выделится пунктирной линией.

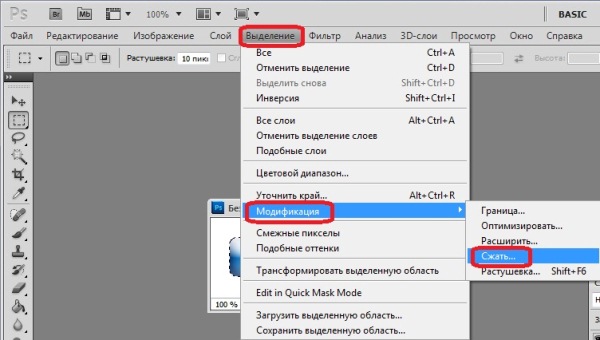
11
В открывшемся окне поставьте 3 пиксела.

12
Получилась такая пунктирная обводка.

13
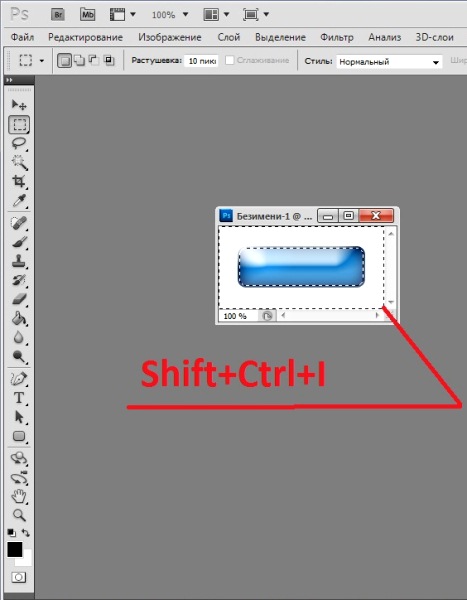
Инвертируйте выделение с помощью комбинации клавиш Shift+Ctrl+I.

14
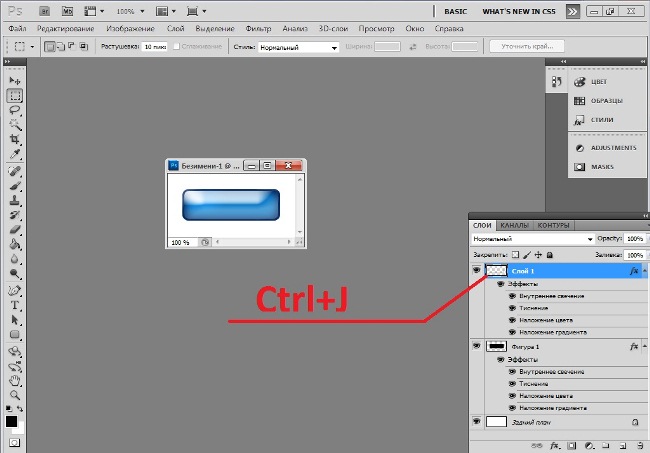
Скопируйте выделение на новый слой, нажав клавиши Ctrl+J. При этом в палитре "Слои" появится третий слой.

15
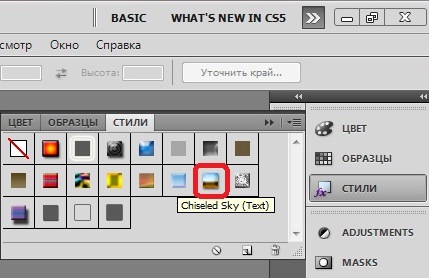
Выберите для небольшой каёмки шириной в 3 пиксела понравившийся стиль. Для этого снова зайдите в палитру "Стили" и выберите нужный. В этом примере применён стиль каёмки Chiseled sky, т.к. он сочетается с цветом кнопки.

16
Получилась такая вот кнопка. По желанию, вы можете применить свои стили, которые вам больше нравятся.

17
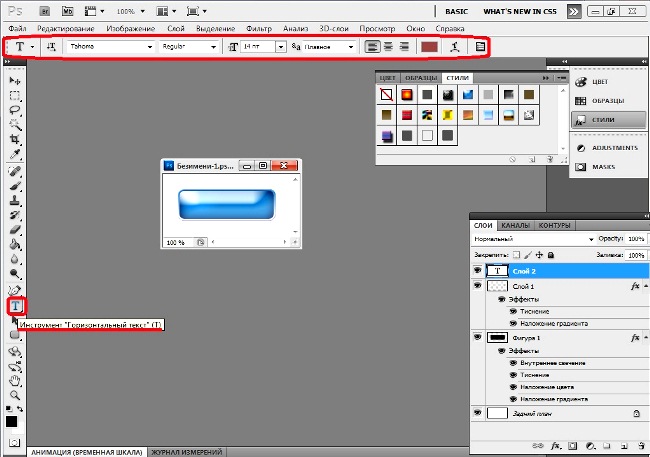
Осталось написать текст. Для этого выберите инструмент "Горизонтальный текст" (Т). Выбрать параметры шрифта можно на панели параметров для настроек этого инструмента.

18
Вот ваша кнопка и готова.

Обратите внимание
В этом интереснейшем уроке мы расскажем, как нарисовать человека в фотошопе, используя графический планшет. Прежде чем начинать рисовать в фотошопе, сделайте простой набросок на бумаге и отсканируйте его. Шаг 2. Создайте новый слой (Ctrl + Shift + N) и назовите его «sketch».
Полезный совет
В этом уроке по теме как нарисовать аниме в Фотошоп,мы в финале получим вот такой персонаж: 1.Итак , для начала вам нужно Новый документ создать (Ctrl+O) документ .И начеркать (мышкой или планшетом) примерный эскиз Вашего аниме персонажа.Или же нарисовать его карандашом от руки и потом перекинуть на компьютнр через сканер и просто открыть документ в Фотошоп.
Источники:
- сайт о фотошопе