Вам понадобится
- Инструменты: стандартные средства Microsoft Windows или программа Cursor FX от Stardock
Инструкция
1
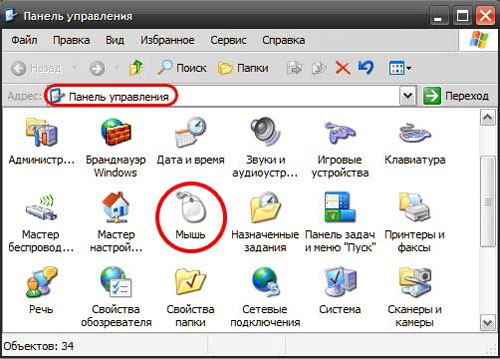
В Microsoft Windows имеются встроенные возможности, которые позволяют изменить курсор мыши. Чтобы получить к ним доступ, в меню «Пуск» выберите «Настройка» а затем войдите в «Панель управления». Найдите иконку «Мышь» и откройте ее двумя щелчками.

2
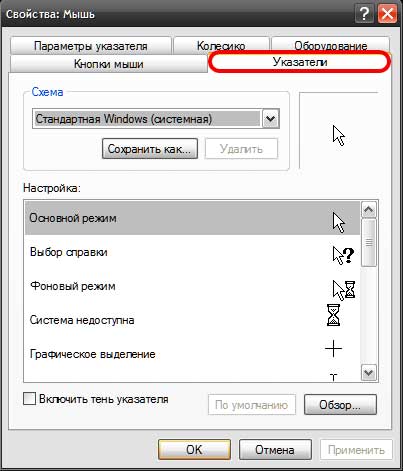
Вслед за этим откроется окно позволяющее настраивать и изменять некоторые параметры мыши, такие как скорость передвижения, инверсия кнопок или параметры колесика. Изменить курсор можно на вкладке «Указатели». Перейдите на эту вкладку.

3
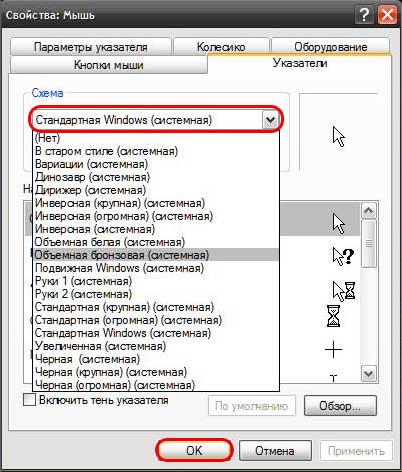
Имеются две возможности: либо изменить каждый курсор в схеме по отдельности, либо сразу всю схему. Чтобы заменить схему целиком, раскройте список готовых схем, выберите подходящую и нажмите «ОК» чтобы принять изменения.

4
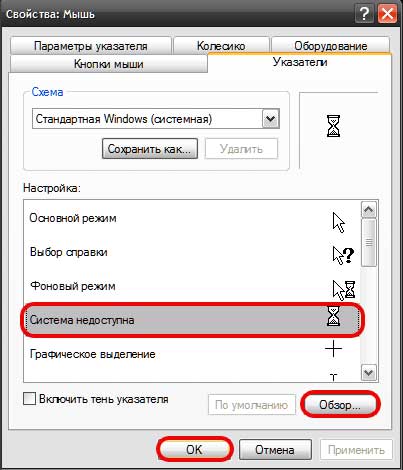
Если вы хотите изменить какой-то отдельный курсор из схемы, например, иконку ожидания в виде песочных часов, выделите ее мышью из списка курсоров, нажмите кнопку «Обзор», подыщите подходящую замену и нажмите «Открыть».
Чтобы новый курсор стал активным, нажмите «ОК».
Чтобы новый курсор стал активным, нажмите «ОК».

5
Указатели, которые поставляются вместе с Windows, не отличаются разнообразием или дизайнерскими изысками. Если вы хотите чего-то особенного, тогда воспользуйтесь дополнительным программным обеспечением.
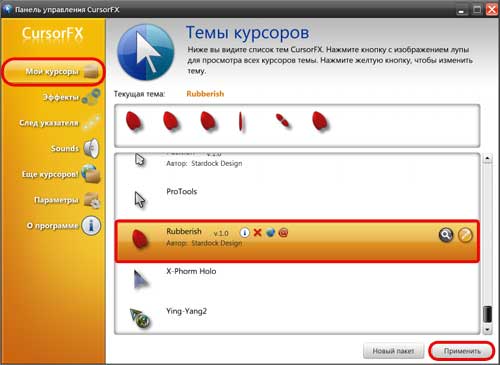
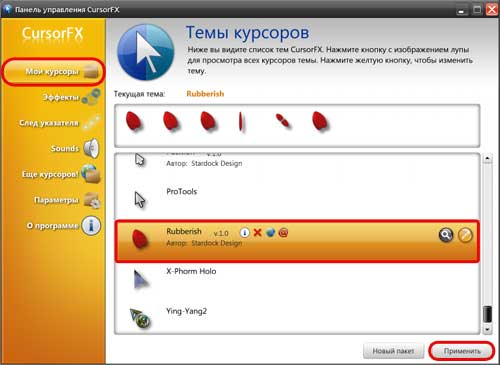
Например, установите программу «Cursor FX» от Stardock. Эта программа позволяет поменять курсор несколькими щелчками мыши. Просто откройте программу, выберите понравившийся курсор из списка, и нажмите «Применить».
Например, установите программу «Cursor FX» от Stardock. Эта программа позволяет поменять курсор несколькими щелчками мыши. Просто откройте программу, выберите понравившийся курсор из списка, и нажмите «Применить».

Видео по теме
Полезный совет
В состав Cursor FX входит около 20 схем. Причем буквально сотни дополнительных можно скачать с сайта программы.
Здесь можно выбрать курсоры различного размера, тематические, с интересными эффектами. Некоторые из них совсем необычные. Например, можно установить курсор похожий на ластик, конфету, или в виде жидкой анимированной капли ртути.
К тому же к каждому курсору можно подбирать различные эффекты: звуки, след от указателя, эффекты при щелчке, настраивать тени и многое другое.
Здесь можно выбрать курсоры различного размера, тематические, с интересными эффектами. Некоторые из них совсем необычные. Например, можно установить курсор похожий на ластик, конфету, или в виде жидкой анимированной капли ртути.
К тому же к каждому курсору можно подбирать различные эффекты: звуки, след от указателя, эффекты при щелчке, настраивать тени и многое другое.
Источники:
- Как сделать свой курсор на сайте при помощи CSS за минуту