Инструкция
1
Создайте новый документ и на панели инструментов выберите Rounded Rectangle Tool. Нарисуйте узкий прямоугольник со скругленными углами, а затем выберите на панели инструментов Elliptical Marquee Tool и в левой части прямоугольника нарисуйте круг, перекрывающий его края и выходящий за его пределы.
2
Правой клавишей мыши щелкните на слое с прямоугольником и выберите опцию Rasterize Layer, а затем в центре выделения снова кликните мышью и выберите в контекстном меню опцию Layer via Cut, чтобы скопировать выделение на новый слой.
3
Откройте меню настроек слоя и во вкладке Drop Shadow установите режим смешивания Normal, прозрачность на 23%, а дистанцию на 3 пикселя. Во вкладке Color Overlay установите нужный цвет при режиме смешивания Normal и прозрачности в 100%. У вас должно получиться двухцветное изображение.
4
Снова выберите на панели инструментов Elliptical Marquee Tool и внутри левого цветного выделения нарисуйте кружок. Нажмите Delete. После этого перенесите выделение на новый слой и залейте его любым цветом.
5
Откройте снова меню Layer Style и настройте вкладку Gradient Overlay в любых цветах, которые подходят к цветовой гамме вашего сайта. Установите радиальный стиль градиента. Затем во вкладке Stroke установите толщину обводки в 2 пикселя, внешнюю позицию контура, а также прозрачность в 30%. Выберите градиентную заливку обводки. Нажмите ОК.
6
На панели инструментов выберите кисть белого цвета, настройте ее так, чтобы она была мягкой, а диаметр кисти составлял 10 пикселей. В правой верхней части окрашенного вами круга поставьте точку, чтобы нарисовать блик.
7
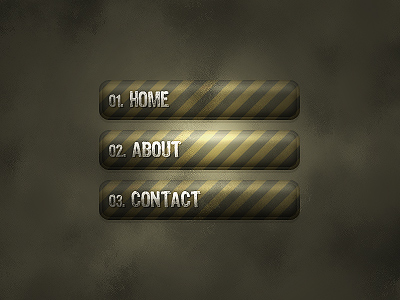
Затем выберите слой с основной частью кнопки и в меню Layer Style установите параметр Inner Shadow с режимом смешивания Multiply и прозрачностью в 33%. Установите линейный градиент с прозрачностью в 25%. Ваша кнопка готова – осталось добавить на нее надпись.