Вам понадобится
- Программное обеспечение Adobe Photoshop.
Инструкция
1
Откройте Photoshop и создайте новый документ: нажмите меню File, выберите пункт Open. В открывшемся окне установите следующие значения:
- Width: 500;
- Height: 200;
- Resolution: 150;
- Background Contents: transparent.
Нажмите кнопку «ОК».
- Width: 500;
- Height: 200;
- Resolution: 150;
- Background Contents: transparent.
Нажмите кнопку «ОК».
2
Перед вами появится окно нового файла. Нажмите кнопку «Т» на панели интсрументов, напишите любое слово или фразу. Нажмите правой кнопкой мыши текстовом слое, который находится на панели слоев, в контекстном меню выберите пункт Rasterize Type.
3
Нажмите правой кнопкой мыши на этом слое еще раз, выберите пункт Duplicate Layer для дублирования текстового слоя. Теперь необходимо скрыть верхний слой (первый слой), чтобы изменить положение второго слоя. Для скрытия слоя нажмите на кнопочку с изображением глаза напротив выбранного слоя.
4
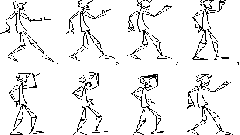
Можно придумать любую анимацию. Самой простой будет постепенное исчезновение анимации. Для этого воспользуйтесь ластиком. Второй слой необходимо немного затереть. После стирания части текста вы должны создать еще один дубликат слоя, но не первого, а второго слоя. Это делается для плавного перехода. Таким образом, необходимо сделать несколько слоев. Как правило, чем больше, тем лучше.
5
Как работа будет готова, переведите ее в редактор ImageReady. Сделать это можно нажатием на самую нижнюю кнопку панели инструментов. Если у вас не открыта панель Animation, обязательно этой сделайте. Выставьте интервал в 0.06 или 0.07 секунд на первом текстовом слое.
6
На панели Animation нажмите кнопку создания нового кадра Duplicate current frame. На панели слоев появится новый слой, его необходимо стереть, он нам не понадобится. Нажмите на второй кадр панели Animation, нажмите кнопку Tween, в поле Frames to Add введите 21.
7
На панели Animation нажмите первый кадр и задайте ему отображение последнего слоя на панели слоев. Теперь каждому кадру на панели Animation присвойте свой текстовый слой. Для последнего кадра задайте время показа 3 секунды. Наша анимированная надпись готова, для ее сохранения нажмите меню File, затем выберите пункт Save optimized as.
Видео по теме