Инструкция
1
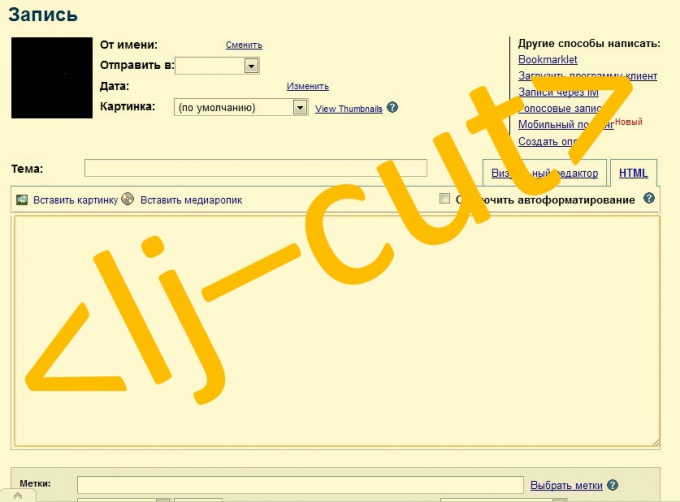
Этому есть простое объяснение – мало кому понравится вынужденно листать десятки фотографий, чтобы добраться до следующего поста, если они в данный момент совершенно не интересны. Поэтому, будет не лишним знать, как пост убирается «под кат» на примере работы с блогами Livejournal.
2
3
Чтобы убрать пост «под кат», поместите перед текстом следующий HTML код: < l j – c u t > (без пробелов, слитно). После текста поместите код < / l j – c u t > (без пробелов, слитно). Вместо скрытого текста появится ссылка, которая будет иметь вид надписи Reed more.
4
Чтобы вместо надписи Reed more вставить свой текст, используйте перед текстом следующий код: < l j – c u t t e x t = " м о й т е к с т " > (без пробелов, слитно). После текста следует поместить код < / l j – c u t > (без пробелов, слитно).
Видео по теме