Инструкция
1
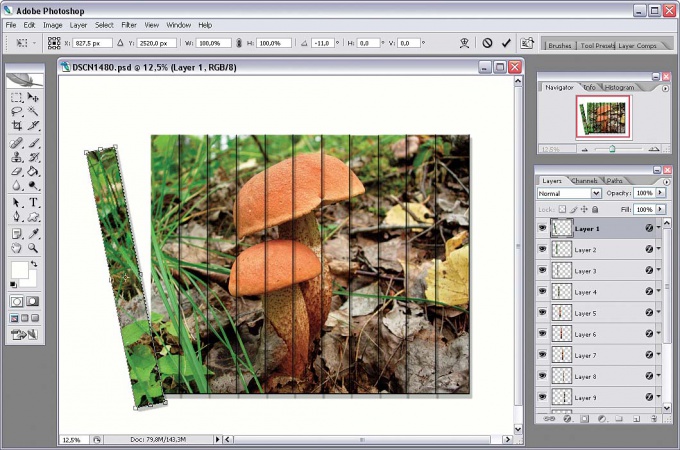
Откройте изображение в Adobe Photoshop, заранее продумав, из каких частей будет состоять сайт, а значит, на какие части нужно поделить исходный рисунок. Начните с создания направляющих линий для нарезки рисунка на фрагменты. Наметив все направляющие линии, выберите на панели инструментов опцию Slice, или вызовите ее нажатием клавиши К.
2
3
После использования этого инструмента цвет рамки меняется с синего на желтый, и вы можете перемещать границы каждого фрагмента с помощью курсора мыши за боковые стороны и углы. Переключиться между режимами Slice и Slice Select можно оперативно, удерживая клавишу Ctrl.
4
Изменяйте размеры выделенных областей так, чтобы они не пересекались, и при этом не образовывали промежутков между границами. Выделив все фрагменты и нарезав рисунок на нужное количество областей, сохраните их.
5
В тех областях, где несколько фрагментов составляют однотонный фон, вы можете заменить их одним однотонным фрагментом, а также оснастить прозрачным рисунком в формате gif.
6
Использование формата gif в верстке веб-сайта дает вам определенное преимущество – это уменьшает размер страницы сайта, а также позволяет устанавливать некоторые объекты поверх фона, не скрывая его.