Инструкция
1
2
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
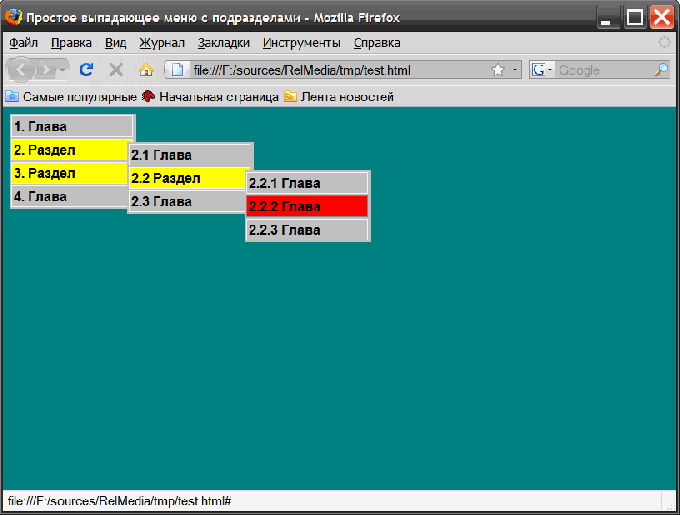
<title>Простое выпадающее меню с подразделами</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<style type="text/css">
* {
font-family: arial;
font-size: 16px;
}
/* для старых браузеров IE */
body {behavior: url("csshover.htc");}
ul,li,a {
display: block;
margin: 0;
padding: 0;
border: 0;
}
ul {
width: 150px;
border: 1px solid silver;
background: white;
list-style: none;
}
li {
position: relative;
padding: 1px;
background-color: silver;
z-index: 9;
}
li.folder {background-color: silver;}
li.folder ul {
position: absolute;
left: 111px; /* только для IE */
top: 5px;
}
li.folder>ul {left: 140px;} /* для остальных */
a {
padding: 2px;
border: 1px solid white;
text-decoration: none;
color: Black;
font-weight: bold;
width: 100%; /* для IE */
}
li>a {width: auto;} /* для остальных */
li a {
display: block;
width: 140px;
}
li a.submenu {
background-color: yellow;
}
/* Главы */
a:hover {
border-color: gray;
background-color: red;
color: black;
}
li.folder a:hover {
background-color: red;
}
/* Разделы */
li.folder:hover {z-index: 10;}
ul ul, li:hover ul ul {display: none;}
li:hover ul, li:hover li:hover ul {display: block;}
</style>
</head>
<body bgcolor="Teal">
<ul id="menu">
<li><a href="#">1. Глава</a></li>
<li class="folder">
<a href="#" class="submenu">2. Раздел</a>
<ul>
<li><a href="#">2.1 Глава</a></li>
<li class="folder">
<a href="#" class="submenu">2.2 Раздел</a>
<ul>
<li><a href="#">2.2.1 Глава</a></li>
<li><a href="#">2.2.2 Глава</a></li>
<li><a href="#">2.2.3 Глава</a></li>
</ul>
</li>
<li><a href="#">2.3 Глава</a></li>
</ul>
</li>
<li class="folder">
<a href="#" class="submenu">3. Раздел</a>
<ul>
<li><a href="#">3.1 Глава</a></li>
<li><a href="#">3.2 Глава</a></li>
<li><a href="#">3.3 Глава</a></li>
</ul>
</li>
<li><a href="#">4. Глава</a></li>
</ul>
</body>
</html>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Простое выпадающее меню с подразделами</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<style type="text/css">
* {
font-family: arial;
font-size: 16px;
}
/* для старых браузеров IE */
body {behavior: url("csshover.htc");}
ul,li,a {
display: block;
margin: 0;
padding: 0;
border: 0;
}
ul {
width: 150px;
border: 1px solid silver;
background: white;
list-style: none;
}
li {
position: relative;
padding: 1px;
background-color: silver;
z-index: 9;
}
li.folder {background-color: silver;}
li.folder ul {
position: absolute;
left: 111px; /* только для IE */
top: 5px;
}
li.folder>ul {left: 140px;} /* для остальных */
a {
padding: 2px;
border: 1px solid white;
text-decoration: none;
color: Black;
font-weight: bold;
width: 100%; /* для IE */
}
li>a {width: auto;} /* для остальных */
li a {
display: block;
width: 140px;
}
li a.submenu {
background-color: yellow;
}
/* Главы */
a:hover {
border-color: gray;
background-color: red;
color: black;
}
li.folder a:hover {
background-color: red;
}
/* Разделы */
li.folder:hover {z-index: 10;}
ul ul, li:hover ul ul {display: none;}
li:hover ul, li:hover li:hover ul {display: block;}
</style>
</head>
<body bgcolor="Teal">
<ul id="menu">
<li><a href="#">1. Глава</a></li>
<li class="folder">
<a href="#" class="submenu">2. Раздел</a>
<ul>
<li><a href="#">2.1 Глава</a></li>
<li class="folder">
<a href="#" class="submenu">2.2 Раздел</a>
<ul>
<li><a href="#">2.2.1 Глава</a></li>
<li><a href="#">2.2.2 Глава</a></li>
<li><a href="#">2.2.3 Глава</a></li>
</ul>
</li>
<li><a href="#">2.3 Глава</a></li>
</ul>
</li>
<li class="folder">
<a href="#" class="submenu">3. Раздел</a>
<ul>
<li><a href="#">3.1 Глава</a></li>
<li><a href="#">3.2 Глава</a></li>
<li><a href="#">3.3 Глава</a></li>
</ul>
</li>
<li><a href="#">4. Глава</a></li>
</ul>
</body>
</html>

3
4
Затем создать отдельную страницу, содержание которой приведено ниже.
<public:attach event="ondocumentready" onevent="CSSHover()" />
<script>
window.CSSHover=(function(){var m=/(^|\s)((([^a]([^ ]+)?)|(a([^#.][^ ]+)+)):(hover|active|focus))/i;var n=/(.*?)\:(hover|active|focus)/i;var o=/[^:]+:([a-z\-]+).*/i;var p=/(\.([a-z0-9_\-]+):[a-z]+)|(:[a-z]+)/gi;var q=/\.([a-z0-9_\-]*on(hover|active|focus))/i;var s=/msie (5|6|7)/i;var t=/backcompat/i;var u={index:0,list:['text-kashida','text-kashida-space','text-justify'],get:function(){return this.list[(this.index++)%this.list.length]}};var v=function(c){return c.replace(/-(.)/mg,function(a,b){return b.toUpperCase()})};var w={elements:[],callbacks:{},init:function(){if(!s.test(navigator.userAgent)&&!t.test(window.document.compatMode)){return}var a=window.document.styleSheets,l=a.length;for(var i=0;i<l;i++){this.parseStylesheet(a[i])}},parseStylesheet:function(a){if(a.imports){try{var b=a.imports;var l=b.length;for(var i=0;i<l;i++){this.parseStylesheet(a.imports[i])}}catch(securityException){}}try{var c=a.rules;var r=c.length;for(var j=0;j<r;j++){this.parseCSSRule(c[j],a)}}catch(someException){}},parseCSSRule:function(a,b){var c=a.selectorText;if(m.test(c)){var d=a.style.cssText;var e=n.exec(c)[1];var f=c.replace(o,'on$1');var g=c.replace(p,'.$2'+f);var h=q.exec(g)[1];var i=e+h;if(!this.callbacks[i]){var j=u.get();var k=v(j);b.addRule(e,j+':expression(CSSHover(this, "'+f+'", "'+h+'", "'+k+'"))');this.callbacks[i]=true}b.addRule(g,d)}},patch:function(a,b,c,d){try{var f=a.parentNode.currentStyle[d];a.style[d]=f}catch(e){a.runtimeStyle[d]=''}if(!a.csshover){a.csshover=[]}if(!a.csshover[c]){a.csshover[c]=true;var g=new CSSHoverElement(a,b,c);this.elements.push(g)}return b},unload:function(){try{var l=this.elements.length;for(var i=0;i<l;i++){this.elements[i].unload()}this.elements=[];this.callbacks={}}catch(e){}}};var x={onhover:{activator:'onmouseenter',deactivator:'onmouseleave'},onactive:{activator:'onmousedown',deactivator:'onmouseup'},onfocus:{activator:'onfocus',deactivator:'onblur'}};function CSSHoverElement(a,b,c){this.node=a;this.type=b;var d=new RegExp('(^|\\s)'+c+'(\\s|$)','g');
this.activator=function(){a.className+=' '+c};this.deactivator=function(){a.className=a.className.replace(d,' ')};a.attachEvent(x[b].activator,this.activator);a.attachEvent(x[b].deactivator,this.deactivator)}CSSHoverElement.prototype={unload:function(){this.node.detachEvent(x[this.type].activator,this.activator);this.node.detachEvent(x[this.type].deactivator,this.deactivator);this.activator=null;this.deactivator=null;this.node=null;this.type=null}};window.attachEvent('onbeforeunload',function(){w.unload()});return function(a,b,c,d){if(a){return w.patch(a,b,c,d)}else{w.init()}}})();
</script>
<public:attach event="ondocumentready" onevent="CSSHover()" />
<script>
window.CSSHover=(function(){var m=/(^|\s)((([^a]([^ ]+)?)|(a([^#.][^ ]+)+)):(hover|active|focus))/i;var n=/(.*?)\:(hover|active|focus)/i;var o=/[^:]+:([a-z\-]+).*/i;var p=/(\.([a-z0-9_\-]+):[a-z]+)|(:[a-z]+)/gi;var q=/\.([a-z0-9_\-]*on(hover|active|focus))/i;var s=/msie (5|6|7)/i;var t=/backcompat/i;var u={index:0,list:['text-kashida','text-kashida-space','text-justify'],get:function(){return this.list[(this.index++)%this.list.length]}};var v=function(c){return c.replace(/-(.)/mg,function(a,b){return b.toUpperCase()})};var w={elements:[],callbacks:{},init:function(){if(!s.test(navigator.userAgent)&&!t.test(window.document.compatMode)){return}var a=window.document.styleSheets,l=a.length;for(var i=0;i<l;i++){this.parseStylesheet(a[i])}},parseStylesheet:function(a){if(a.imports){try{var b=a.imports;var l=b.length;for(var i=0;i<l;i++){this.parseStylesheet(a.imports[i])}}catch(securityException){}}try{var c=a.rules;var r=c.length;for(var j=0;j<r;j++){this.parseCSSRule(c[j],a)}}catch(someException){}},parseCSSRule:function(a,b){var c=a.selectorText;if(m.test(c)){var d=a.style.cssText;var e=n.exec(c)[1];var f=c.replace(o,'on$1');var g=c.replace(p,'.$2'+f);var h=q.exec(g)[1];var i=e+h;if(!this.callbacks[i]){var j=u.get();var k=v(j);b.addRule(e,j+':expression(CSSHover(this, "'+f+'", "'+h+'", "'+k+'"))');this.callbacks[i]=true}b.addRule(g,d)}},patch:function(a,b,c,d){try{var f=a.parentNode.currentStyle[d];a.style[d]=f}catch(e){a.runtimeStyle[d]=''}if(!a.csshover){a.csshover=[]}if(!a.csshover[c]){a.csshover[c]=true;var g=new CSSHoverElement(a,b,c);this.elements.push(g)}return b},unload:function(){try{var l=this.elements.length;for(var i=0;i<l;i++){this.elements[i].unload()}this.elements=[];this.callbacks={}}catch(e){}}};var x={onhover:{activator:'onmouseenter',deactivator:'onmouseleave'},onactive:{activator:'onmousedown',deactivator:'onmouseup'},onfocus:{activator:'onfocus',deactivator:'onblur'}};function CSSHoverElement(a,b,c){this.node=a;this.type=b;var d=new RegExp('(^|\\s)'+c+'(\\s|$)','g');
this.activator=function(){a.className+=' '+c};this.deactivator=function(){a.className=a.className.replace(d,' ')};a.attachEvent(x[b].activator,this.activator);a.attachEvent(x[b].deactivator,this.deactivator)}CSSHoverElement.prototype={unload:function(){this.node.detachEvent(x[this.type].activator,this.activator);this.node.detachEvent(x[this.type].deactivator,this.deactivator);this.activator=null;this.deactivator=null;this.node=null;this.type=null}};window.attachEvent('onbeforeunload',function(){w.unload()});return function(a,b,c,d){if(a){return w.patch(a,b,c,d)}else{w.init()}}})();
</script>
5
Эту страницу надо сохранить с именем csshover.htc и поместить туда же, где находится и основная страница.
Видео по теме