Вам понадобится
- Программа Dreamweaver
Инструкция
1
Есть два способа изменить цветовую гамму ссылок. Эти два способа зависят от того, в каком файле задан цвет ссылок. Это либо сам html-документ, либо дополнительный файл таблицы стилей CSS. Но здесь нужно помнить, если вам нужно поменять цвет всех ссылок, то нужно конечно, редактировать саму таблицу стилей. Так как в ней обычно прописывают общие правила для отображения всех элементов на странице. А если хотите изменить только лишь одну ссылку, то лучше отредактировать цвет ссылки в самом html-документе. В последнем случае исправления коснутся не всех ссылок, а только лишь одной.
2
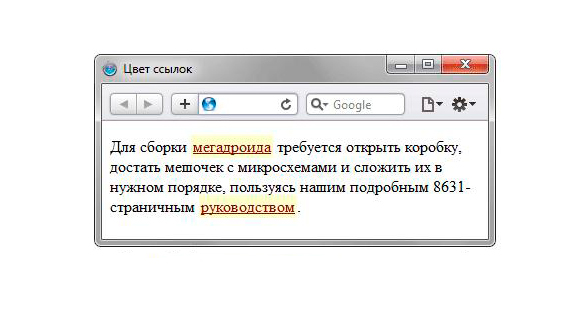
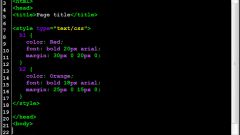
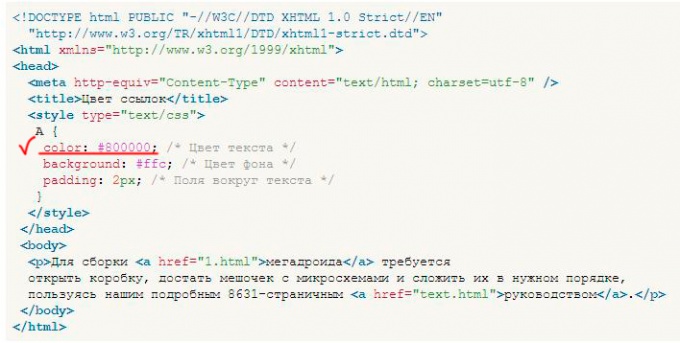
Откройте вашу страницу в одном из html-редакторов. Найдите в коде следующую строку, которая изображена на картинке. В этой строке вы увидите следующую надпись: «color: #800000». Где «color» - это значение, указывающее свойства цвета, а «#800000» это цифровое значение цвета ссылки. Для того чтобы его поменять, вам необходимо ввести другие цифры.

3
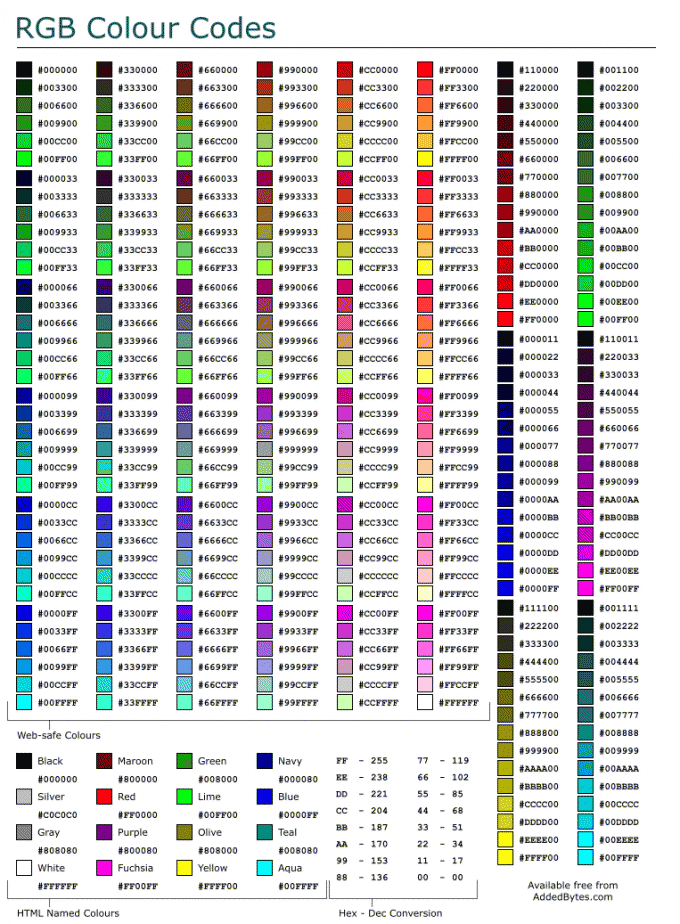
Цифровое значение можно узнать из специальных таблиц цветов. Одна из таких цветов представлена на картинке. Сохранить изменения и цвет ссылки станет другим.

Полезный совет
Для того что бы оперативно менять цвет ссылок либо вносить другие изменения в html-документ, лучше пользоваться редактором Dreamweaver. Этот редактор самый мощный и предоставляет огромное количество возможностей решения для веб – мастеров.
Источники:
- как изменить в html цвет ссылки