Вам понадобится
- Компьютер, интернет, учетная запись в социальной сети «ВКонтакте», Adobe Photoshop или другой графический редактор с необходимым функционалом, базовые навыки работы с Photoshop’ом.
Инструкция
1
Прежде всего, создайте новую группу, если у вас ее еще нет. Для этого, кликнув по пункту «Мои группы» в боковом меню, перейдите на страницу «Сообщества». Здесь нажмите ссылку «Создать сообщество». В появившемся окне введите название группы и нажмите кнопку «Создать сообщество». На этом создание группы закончено.
2
Теперь только что созданную группу нужно настроить. Для этого заполните информационные поля на странице «Первой правки» и включите необходимые вам блоки. Если вы еще не определились с настройками, то можете пропустить этот шаг и вернуться к ним позже, кликнув по ссылке «Управление сообществом», расположенной в главном меню группы. Но для создания красивого оформления обязательно включите блок «Материалы».
3
База красивого оформления группы – это ее аватар и меню-картинка. Для их создания вам потребуется Photoshop или другой графический редактор. В процессе создания оформления выделяется три главных этапа: создание и подготовка нужных изображений, загрузка их в группу и создание работающего меню с помощью вики-разметки «ВКонтакте». Соответственно, начните оформление с запуска Photoshop’а и создания аватара.
4
Для аватара вы можете создать любую композицию, но ее высота должна быть меньше 800px (пикселей), а ширина не превышать 200px. Изображения большего размера «ВКонтакте» уменьшит при загрузке.
5
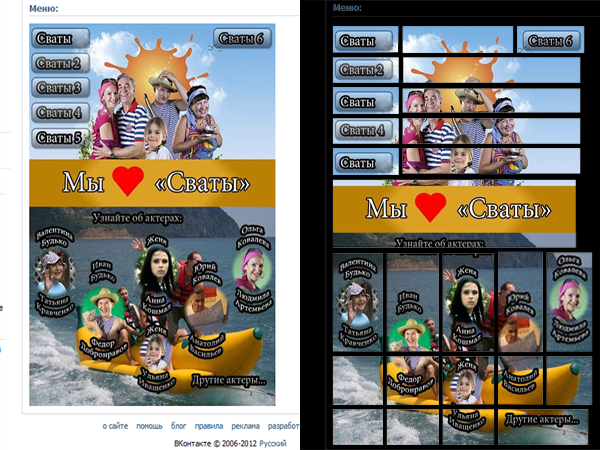
Далее создайте меню. Меню группы «Вконтакте» состоит из нескольких картинок, вплотную подогнанных друг к другу так, что создается впечатление, что они образуют единое целое. С помощью вики-разметки каждой отдельной картинке задается страница, которая должна быть открыта при нажатии на нее.

6
Чтобы добиться такого эффекта, сначала создайте в редакторе одну большую картинку-меню целиком. Она не должна быть шире 370px. Подберите фон, нарисуйте на нем кнопки и подпишите их названиями нужных вам разделов. А затем разделите это изображение на отдельные части.
7
Когда меню и аватар будут готовы, приступайте к загрузке изображений на сайт. Для загрузки аватара нажмите ссылку «Загрузить фотографию», расположенную на главной странице группы. Во время загрузки задайте участок аватара, который будет иконкой группы. Затем загрузите в отдельный альбом фрагменты меню и приступайте к его сборке.
8
Для сборки меню кликните по ссылке «Редактировать», появляющейся при наведении стрелочки на пункт «Свежие новости». В верхнее поле, открывшейся страницы, введите название меню. Большое поле предназначено для ввода вики-разметки и создания самого меню или других материалов.
9
Введите в поле ввода вики-разметки код для каждого фрагмента меню по такому шаблону:
[[photo-<XXX_YYY>|<ширина>x<высота>px;noborder;nopadding|http://vk.com/pages?oid=-<XXX>&p=<Название_страницы>]]
Здесь все элементы, заключенные в <угловые скобочки> нужно заменить реальными значениями для вашего меню:
Подробную информацию по вики-разметке вы можете получить, кликнув по ссылке на странице редактирования – «Помощь по разметке».
[[photo-<XXX_YYY>|<ширина>x<высота>px;noborder;nopadding|http://vk.com/pages?oid=-<XXX>&p=<Название_страницы>]]
Здесь все элементы, заключенные в <угловые скобочки> нужно заменить реальными значениями для вашего меню:
<XXX-YYY> - это ID изображения, который можно посмотреть в адресной строке, кликнув по нужному фрагменту меню в альбоме.
<ширина> и <высота> - ширина и высота картинки-фрагмента.
<XXX> - ID оформляемой группы. Его можно посмотреть прямо в адресной строке страницы редактирования меню.
<Название_страницы> - название страницы, на которую будет указывать кнопка. Все пробелы в названии обязательно должны быть заменены подстрочным тире.
Подробную информацию по вики-разметке вы можете получить, кликнув по ссылке на странице редактирования – «Помощь по разметке».
10
На этом этапе вы получите красивое меню и аватар для вашей группы. Также для создания красивого оформления вы можете использовать спойлеры, форматирование текста, таблицы, созданные с помощью вики-разметки.
Видео по теме
Источники:
- Вики-разметка ВКонтакте в 2019
- как оформить меню вконтакте в 2019