Инструкция
1
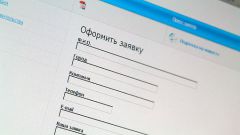
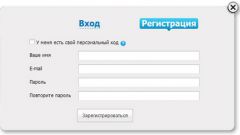
Форма обратной связи размещается на web-странице и предназначена для того, чтобы пользователи смогли отправлять какую-либо информацию на сервер. Чтобы ее создать, воспользуйтесь одним из специальных онлайн-конструкторов. Для этого зайдите на сайт http://ip-whois.net/forma-obratnoj-svyazi/.
2
Здесь вы найдете генератор форм, при помощи которого установите размеры и цветовую гамму формы и ее полей. Затем вы получите код, скопируйте его в код страницы и получите готовую форму.
3
Установите настройки своей формы. Введите данные высоты поля заголовка. Чтобы увидеть результат, щелкните правой кнопкой мыши по белому фону страницы. Затем определитесь с цветом полосы, предназначенной для заголовка. Для этого нажмите на цветной квадрат (цвет выбирайте по своему усмотрению), располагающийся с левой стороны от соответствующей надписи. Таким же способом установите цвет текста заголовка. Далее задайте данные высоты поля для ввода сообщений. Установите цвет текста вашей формы.
4
Выберите цвета для следующих составляющих формы: тело формы, текст полей, рамка вокруг формы. Установите размер шрифта для всех надписей. Чтобы посмотреть результат, нажмите правой кнопкой мыши по белому фону или нажмите на кнопку «Просмотр». При необходимости внесите соответствующие изменения.
5
После того как вы установите все настройки формы обратной связи сайта, нажмите на кнопку «Настроил». После надписи «Шаг второй» текст будет размещен, выделите его, затем правой кнопкой мыши щелкните по выделенному и выберите команду «Копировать».
6
Откройте страницу в режиме редактирования (в блокноте или в любом другом редакторе) и вставьте код формы обратной связи. Сохраните изменения. После этого закройте редактор. Создание формы обратной связи сайта завершено.