Инструкция
1
Не в каждом блоге можно оставлять ссылки. Некоторые блоги модерируются и посты со ссылками удаляются, а пользователя банят. Поэтому сначала убедитесь, что правилами проекта разрешено оставлять ссылки в статьях.
2
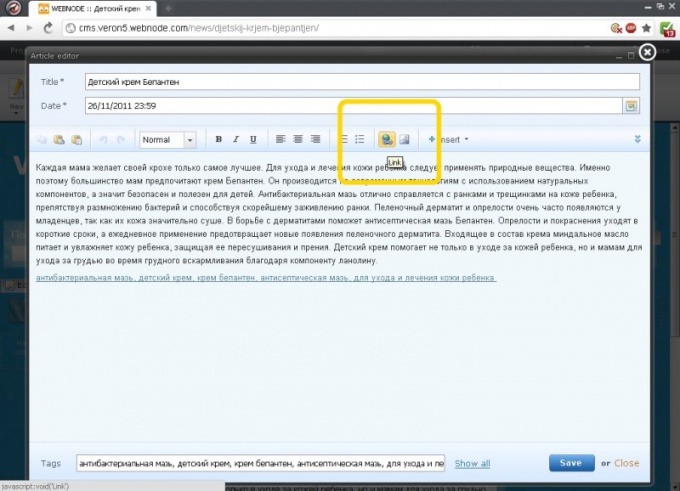
Для того чтобы вставить в блог ссылку, воспользуйтесь панелью управления блога. Среди множества тегов, разрешенных на сайте, выберите тег url, link или гиперссылка. Чтобы быстрее найти нужную кнопку, читайте всплывающие подсказки.

3
Нажмите на нужную кнопку. Появится небольшое окно для ввода адреса ссылки. Заранее скопируйте вашу ссылку и затем вставьте ее в открывшееся окно.
4
После этого откроется окно для ввода названия сайта. Вы можете продублировать адрес сайта, тогда посетители блога увидят ссылку на сайт. Или вы можете придумать название для ссылки, тогда читатели будут видеть текст.
5
На некоторых сайтах вы можете выделить нужный текст мышкой и затем нажать на кнопку url. Вставьте вашу ссылку в открывшееся окно. На выделенном тексте будет установлена добавленная вами ссылка.
6
Если в вашем блоге отсутствует кнопка для ввода ссылки, можно попробовать ввести url вручную. Существует несколько кодов для ввода url. Самые распространенные - это bb коды и html коды. Возможно, вам понадобится проверить оба варианта, пока вы не увидите, что ссылка в тексте отображается правильно.
7
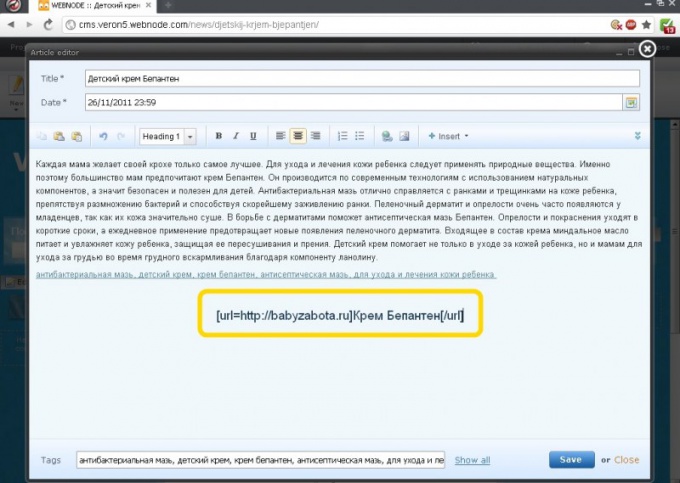
Для того чтобы ввести ссылку в блог с помощью bb кода, необходимо в статье в нужном месте набрать следующий текст:[url=http://ваш_сайт.ru]текст ссылки или адрес сайта[/url].После создания поста вы увидите в тексте ссылку, если на сайте разрешены bb коды.

8
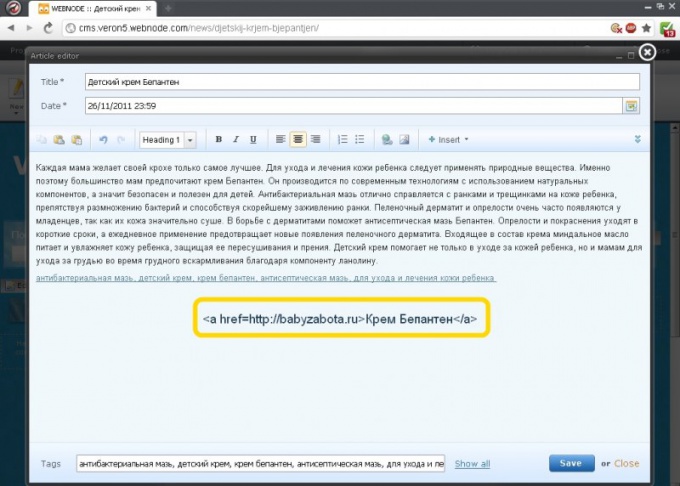
Если введенный bb код не показывается как ссылка, а отображается как текст с кодом, попробуйте использовать html код. Для этого в выбранном месте текста введите следующую конструкцию:<a href=http://ваш_сайт>текст ссылки или адрес сайта</a>.При просмотре статьи должна появиться ваша ссылка.

Обратите внимание
На некоторых сайтах полностью запрещено вставлять ссылки на сторонние ресурсы, в таком случае вы никак не сможете оставить ссылку.
На некоторых сайтах коды для вставки ссылки несколько отличаются от рассмотренных. Обычно администрация оставляет подсказки или пример, как вставить такую ссылку.
На некоторых сайтах коды для вставки ссылки несколько отличаются от рассмотренных. Обычно администрация оставляет подсказки или пример, как вставить такую ссылку.
Полезный совет
Старайтесь вставлять в блог одну или несколько ссылок. Если сообщение будет пестрить ссылками, вас не захотят читать.
Источники:
- как вставить картинку в жж комментарий














