Инструкция
1
Напишите код формы для отправки сообщения. Задайте атрибуты тега <form>. Атрибут name - это название формы, например, "form1". Задав ее имя, при наличии нескольких форм вы сможете обращаться к каждой из них по отдельности. Атрибут action указывает на файл скрипта-обработчика, куда отправятся данные сообщения после ввода, здесь файлом обработки будет messages.php. Атрибут method может иметь значения "get" и "post" (используется чаще), что означает соответственно открытую и скрытую отправку данных. Это метод, которым введенные данные отправляются на сервер. Получается следующая строка: <form name='form1' method='post' action='messages.php'>
2
Добавьте название поля формы: <p>Ваше имя:<br>. Тег <p> задаст новый абзац, а <br> обеспечит перенос следующей строки.
3
Добавьте текстовое поле - используйте тег <input> и его атрибуты: type, name, maxlength. Атрибут type обозначает тип элемента ввода (в данном случае text - текстовое поле). Атрибут name - имя элемента, например, "firstline". С помощью maxlength задайте максимальную количество знаков, например, 20. Вид строки: <input type='text' name='firstline' maxlength='20'>
4
Добавьте название поля формы: <p>Введите текст сообщения:<br>.
5
Создайте поле для самого сообщения. Используйте тег <textarea>. Задайте имя (name) поля, например, "message". Укажите высоту поля - число строк (rows), а также ширину поля (число столбцов) - cols. Строка будет выглядеть так: <textarea name='message' rows='6' cols='50'></textarea></p>
6
По желанию сделайте поле для указания адреса электронной почты: Ваш email:
<input type='text' name='email'>
<input type='text' name='email'>
7
Создайте кнопку для отправки данных. Используйте тег <input> с атрибутами. Значение "submit" атрибута type обеспечит отправку данных, атрибут value задаст значение кнопки. Получится строка: <input type='submit' name='button' value='Отправить'>. Форма готова, теперь поставьте закрывающий тег </form>.
8
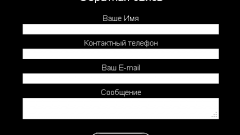
Добавьте полученный код в файл веб-страницы и просмотрите результат в браузере.
9
Это был алгоритм создания формы отправки сообщения с помощью html. Для функционирования почты на сайте этого недостаточно. Поэтому также создайте файл messages.php со скриптом обработки отправляемых данных, файл должен находиться в одной папке с остальными файлами сайта. Также пропишите начало сессии и т.д.
Видео по теме
Полезный совет
При написании кода с php лучше использовать одиночные кавычки, они однозначно трактуются интерпретатором php, а двойные могут внести путаницу.