Вам понадобится
- - программа «Блокнот»;
- - Adobe Photoshop.
Инструкция
1
На локальном диске заведите папку, в которой будет сохранен ваш сайт. Держать документы на рабочем столе нецелесообразно, при перестановке системы файлы уничтожатся. А если перенести созданные web-страницы потом, то необходимо будет менять пути ко всем ссылкам.
2
Откройте блокнот, выберите команду меню «Сохранить как», пропишите имя файла с расширением html, например, Moi_sail.html. Названия лучше прописать латинскими буквами, чтобы они отображались корректно. Выберите созданную для сайта папку на компьютере, в которую хотите сохранить страницу.
3
Закройте блокнот – на его месте должен появиться значок браузера, в противном случае перепроверьте правильность расширения. Если оно неверное, удалите файл и на его месте создайте новый.
4
Правой кнопкой мыши щелкните по значку и выберите команду «Открыть как», в выпавшем списке найдите «Блокнот».
5
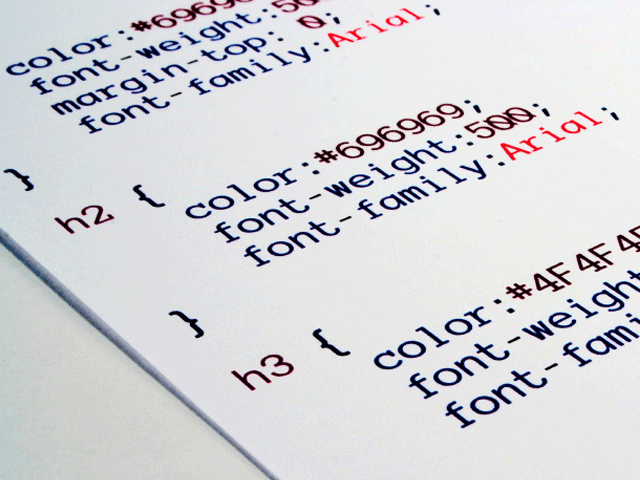
Пропишите основные теги, являющиеся основой для любой web-страницы. У вас должны присутствовать следующие из них.<html><head>голова сайта</head><body>тело сайта</body></html>
6
Запомните основные теги, а лучше на первое время приготовьте шпаргалку. Такую информацию можно почерпнуть на многих сайтах, например, на http://htmlbook.ru/ или http://html.manual.ru/. Большинство тегов следует «закрывать», т.е. дублировать со слешем:<b>Этот участок текста будет написан полужирным начертанием</b>, а этот – нет.
7
Видимая часть страницы прописывается между тегами <body>, в голову включаются стили, некоторые оформительские элементы для браузеров и прочие атрибуты. Вам, скорее всего, понадобятся следующие теги:- <link rel="shortcut icon" href="адрес картинки"> - значок в окне браузера;- <table border="0" > - таблица, <tr> - колонка, <td background="адрес картинки"> - строка, background – фоновое изображение;- <img src="адрес картинки"> - вставка изображений;- <a href="адрес ссылки"> - вставка ссылок.
8
Для картинок понадобится отдельная папка. Все иллюстрации пропускайте через графический редактор Adobe Photoshop и выбирайте команду «Сохранить для web» в папку Images, которая будет создана автоматически.